
Omnichannel Demand/Supply Side Platforms
Amobee, formerly part of Singtel and now known as Nexxen under Tremor International, is a marketing technology (often referred to as ad-tech) company that provided advertising agencies and in-house marketing departments access to their omnichannel demand-side platform to push cross-channel marketing campaigns. This platform utilized machine learning and proprietary audience data to deliver targeted campaigns across TV, connected TV, and digital media. With the addition of an acquired supply-side platform, Amobee provided comprehensive solutions for both sellers and buyers. Some notable customers we provided solutions for were ITV, Mediacorp, William-Sonoma, Bell Media and Vizio
As the Director of UX Design, I reported directly to the Chief Product Officer. My role was to help the company develop and implement an overall experience strategy across both major platforms during a critical period when the product experience was constraining business growth and scalability.
Educating & Evangelizing UX
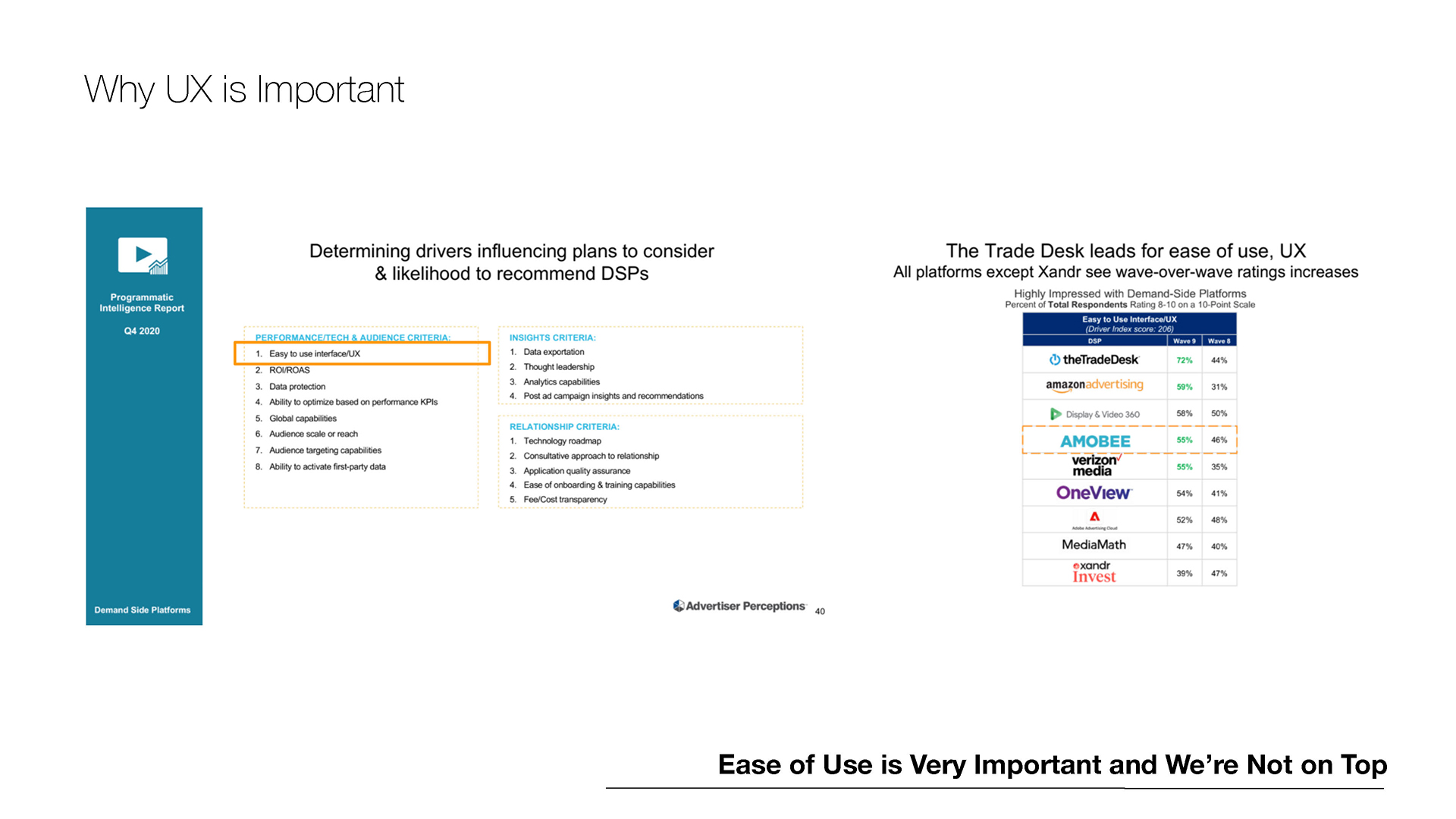
As a global company with around 800 employees, Amobee was competitive in the ad-tech space, even against larger players like The Trade Desk. However, their growth and market expansion brought increased scrutiny on the usability, efficiency, and overall experience of the product suite. When I joined, there was limited understanding of the true role that UX/product design had beyond the superficial visual aspects. UX was not integrated into the product or development process, and stakeholders generally had low UX maturity.
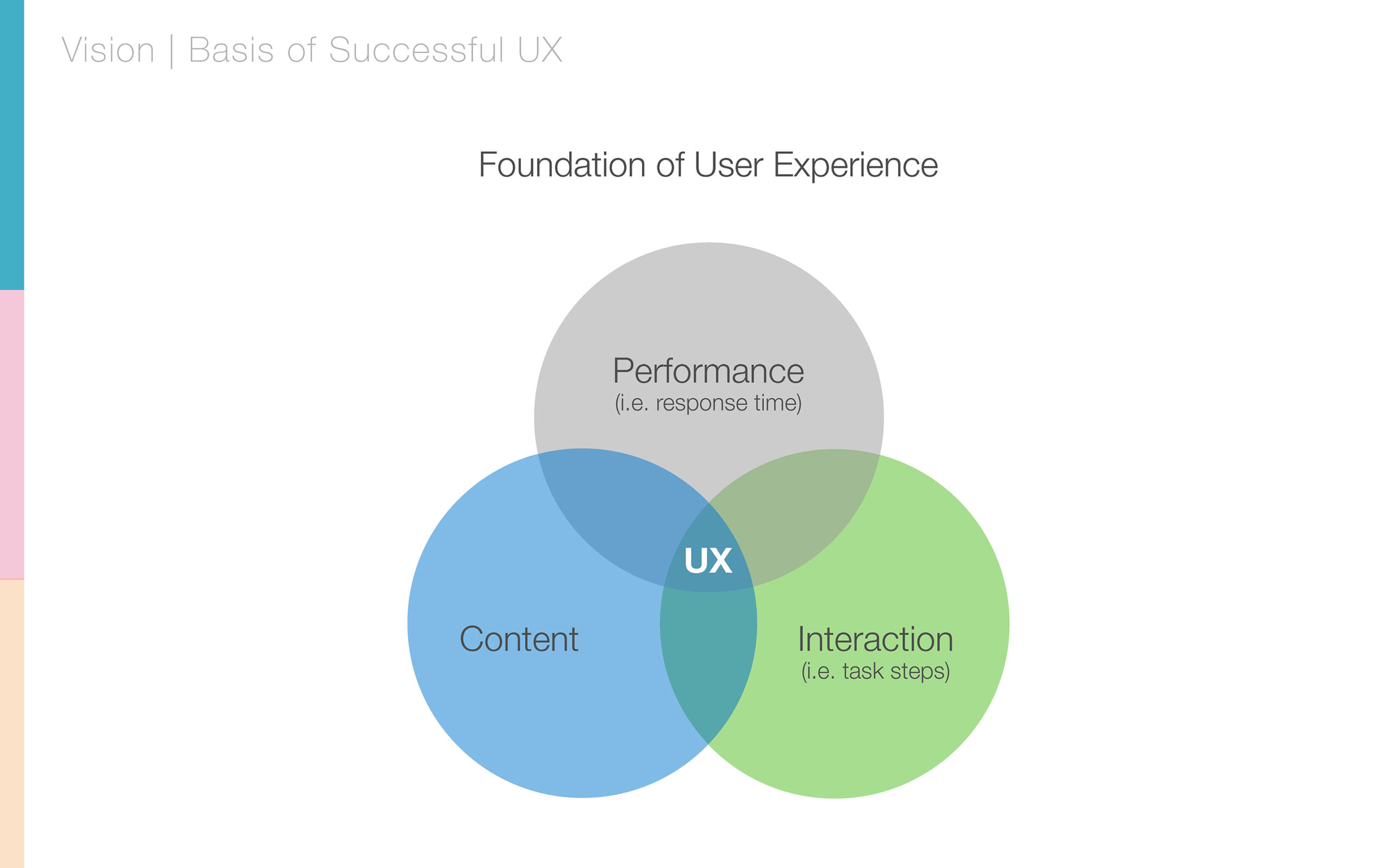
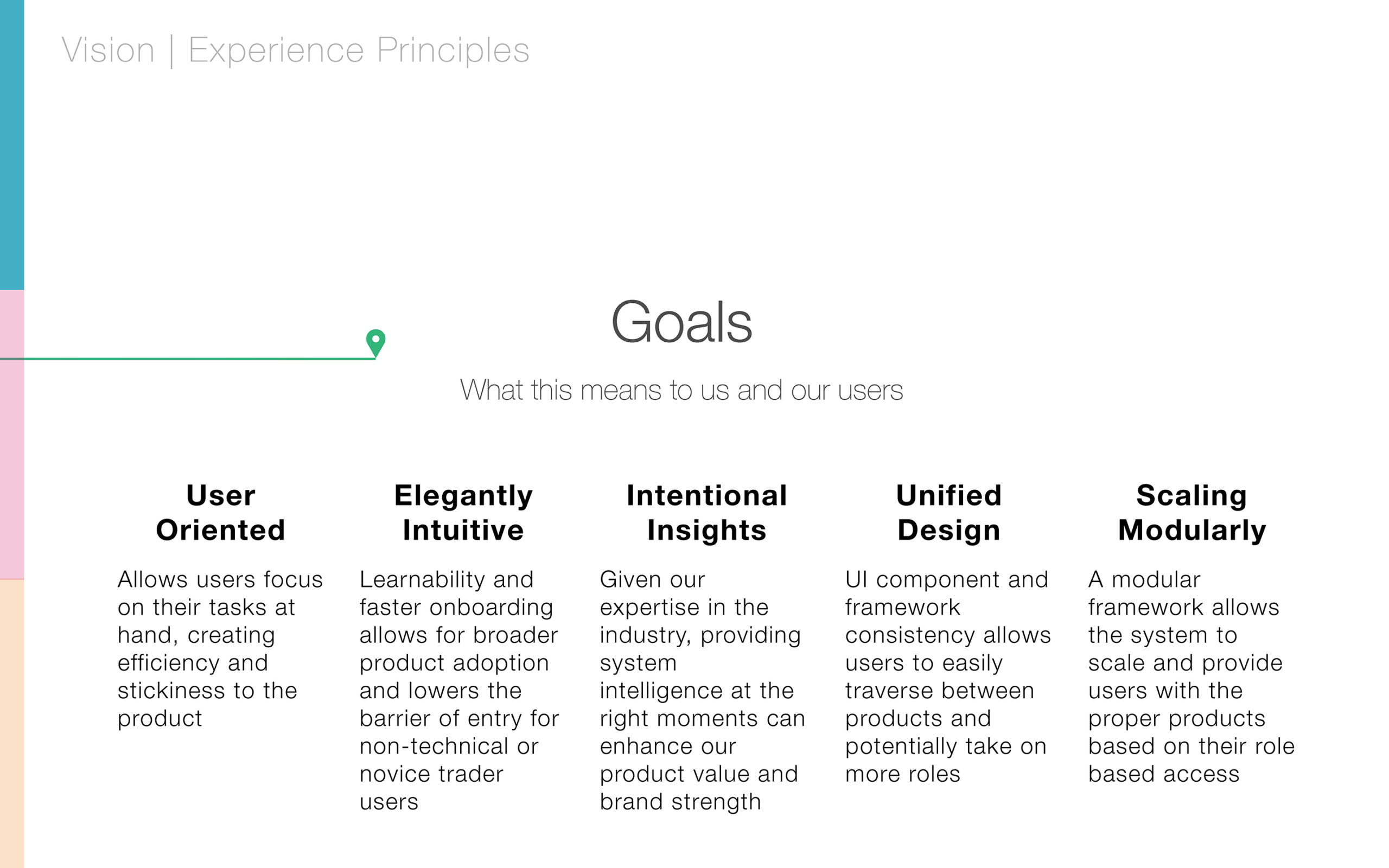
After assessing the company’s landscape, I realized the need to educate leadership on the true value of UX. I worked to demonstrate how UX could drive business growth and scalability and integrate it properly into the product development lifecycle. This education and evangelism began with executive leadership and extended to various leadership levels, gradually shifting the company culture to allow the design team to contribute to its full potential.
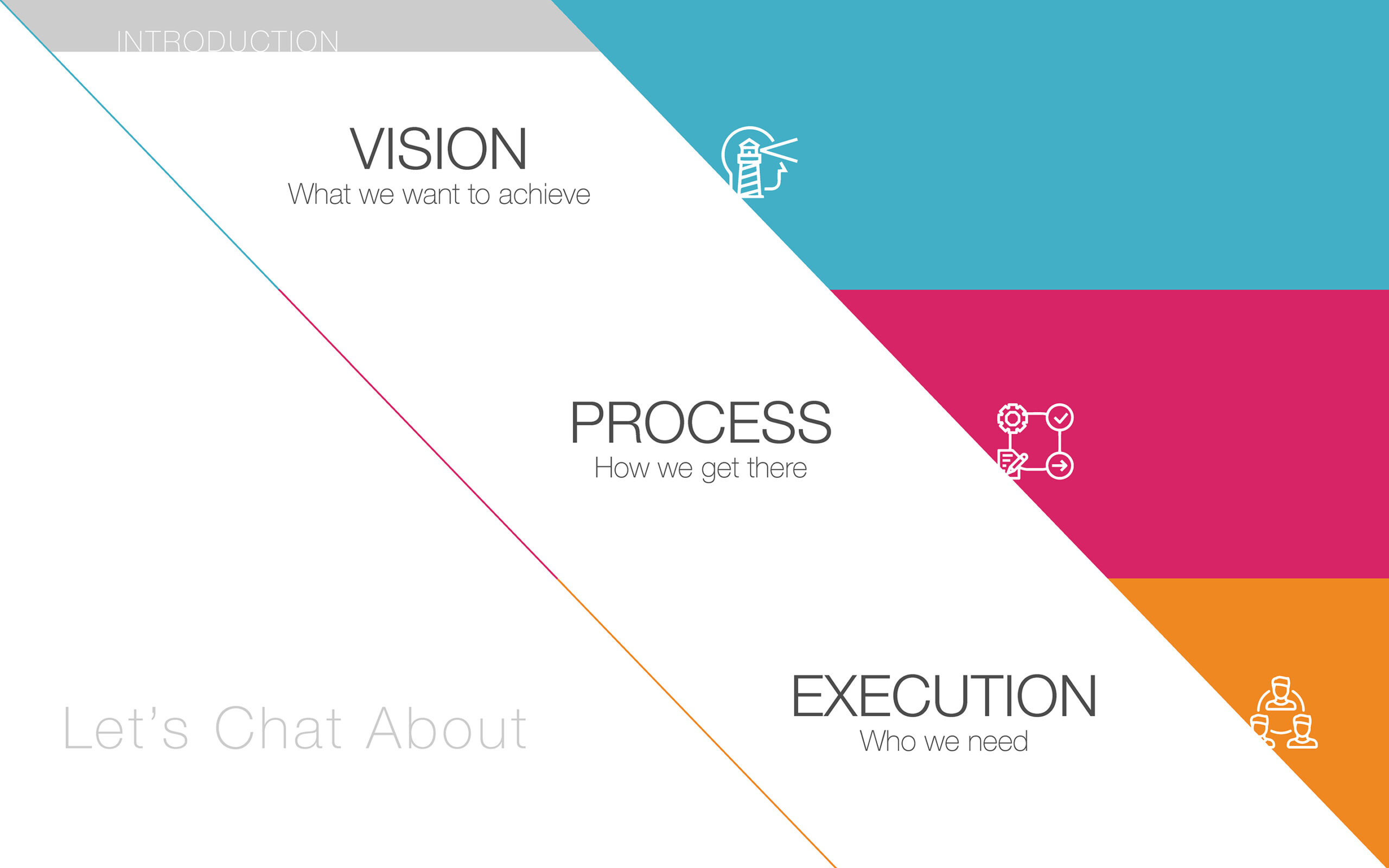
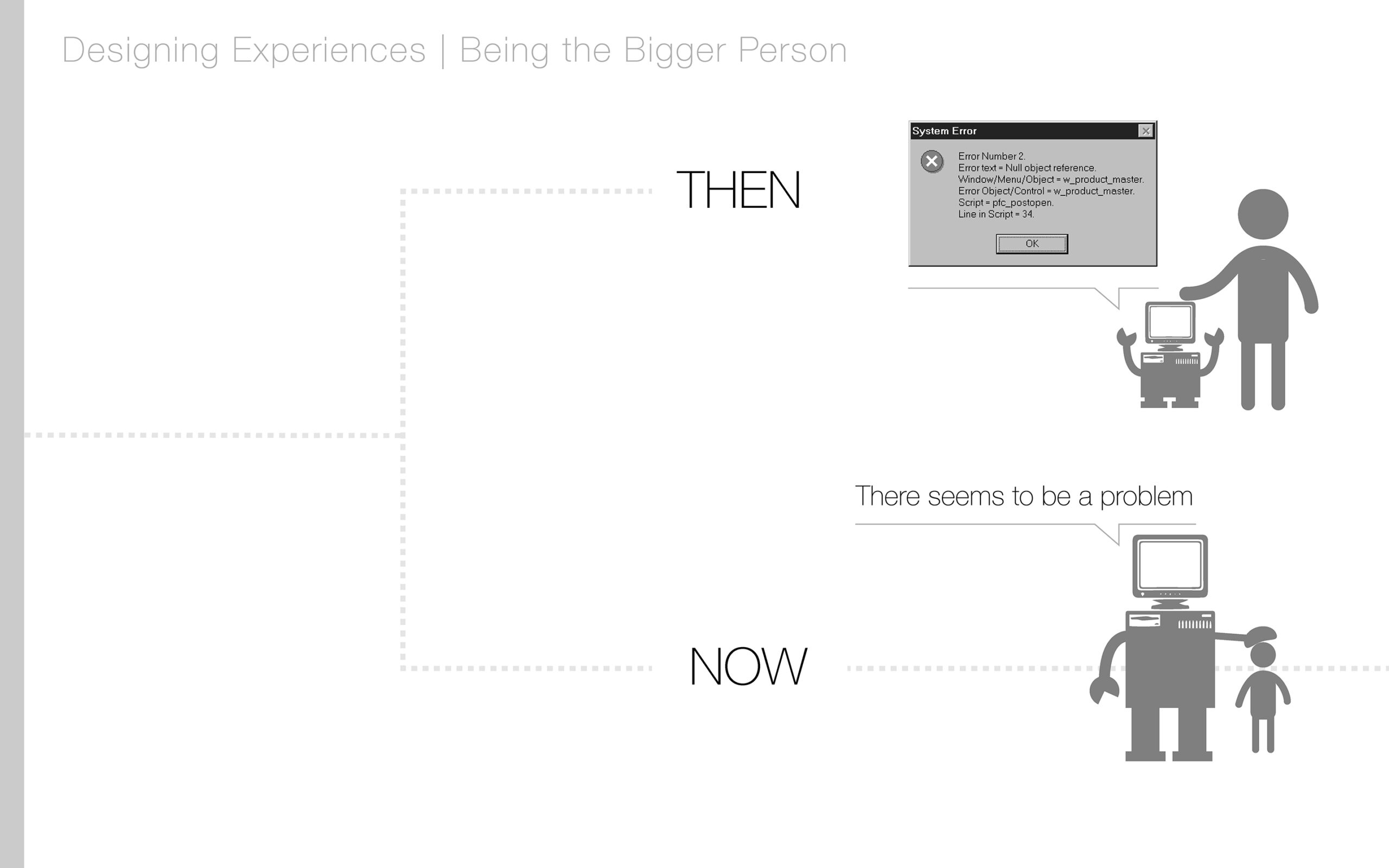
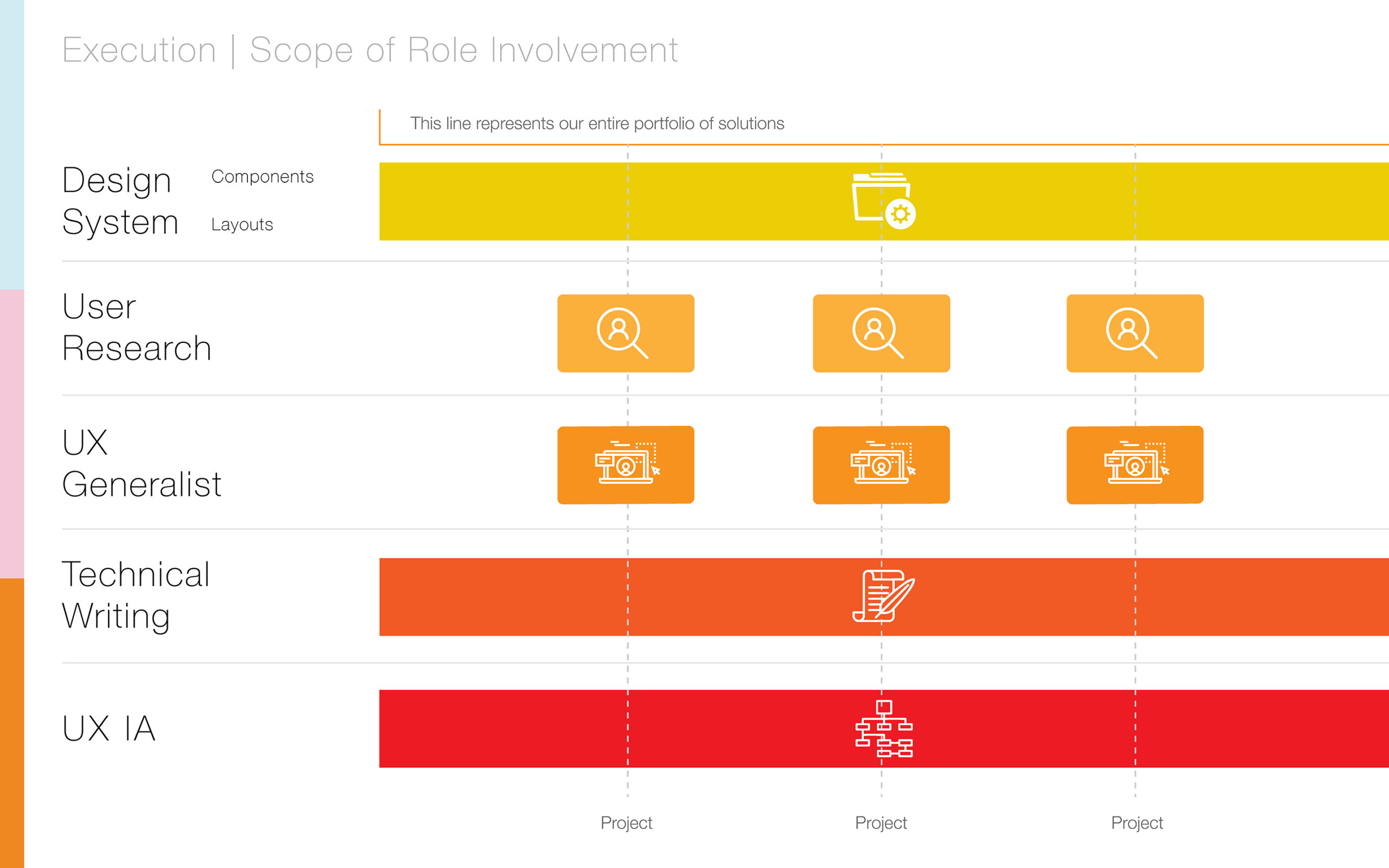
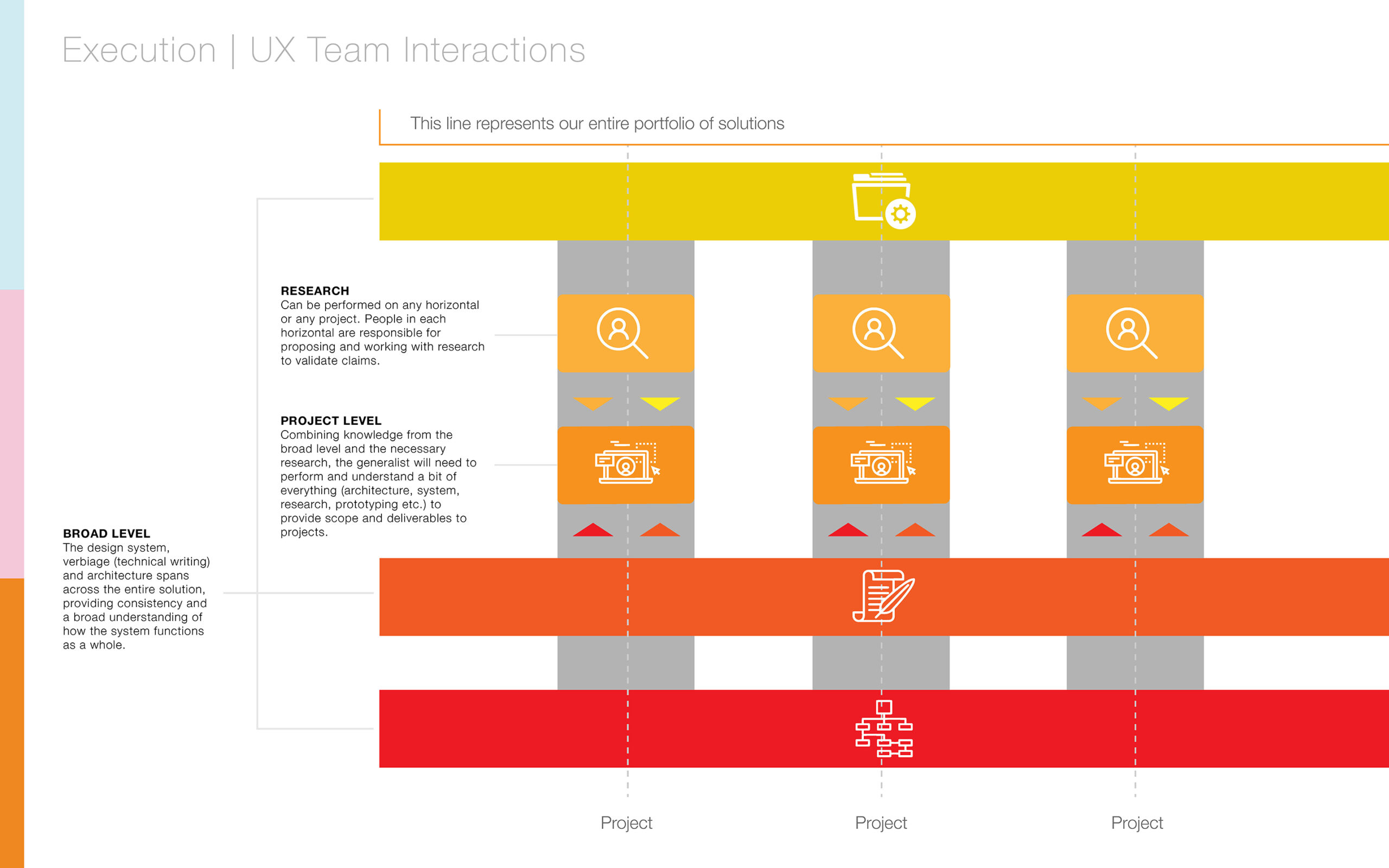
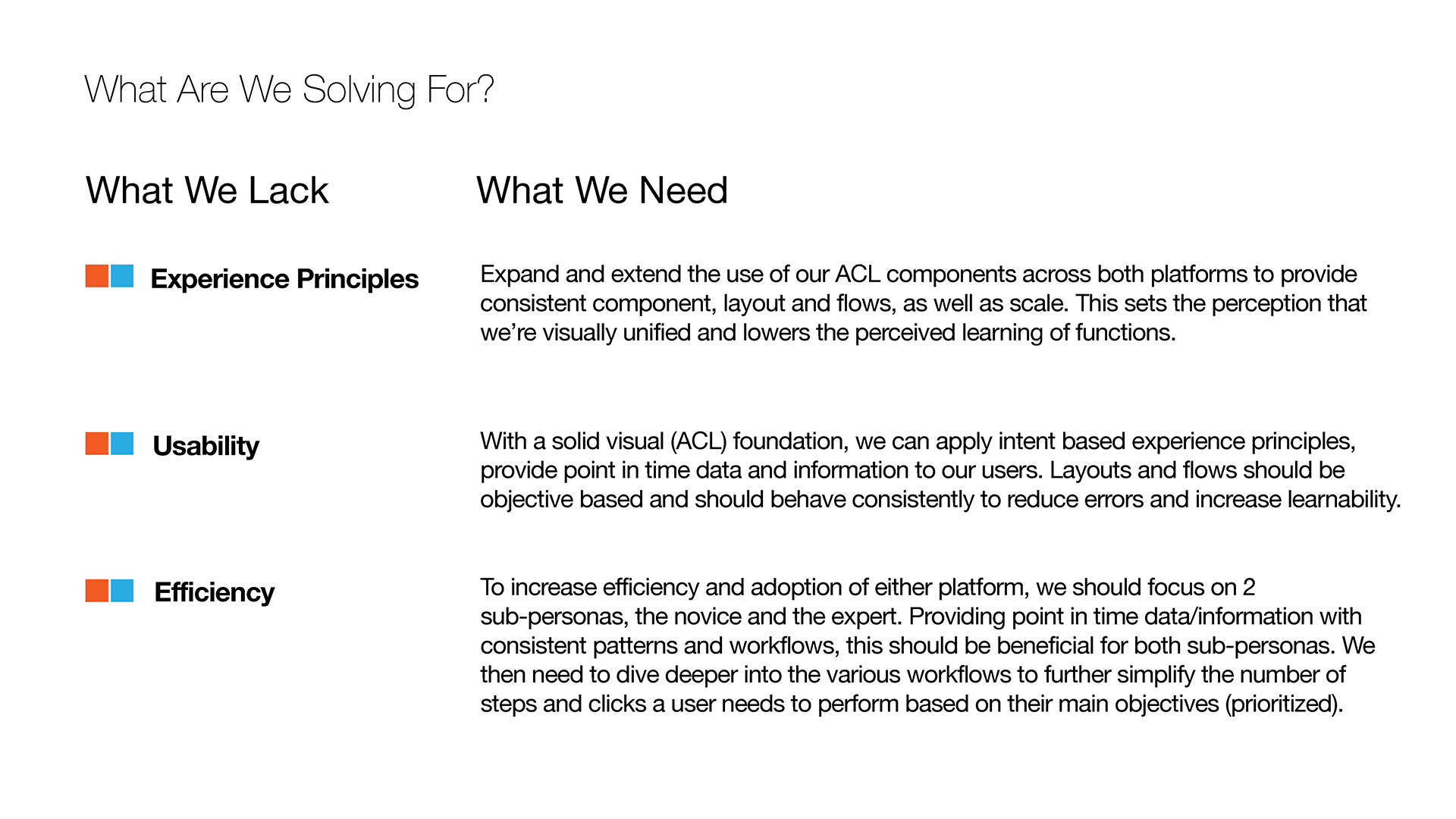
Sample Presentation
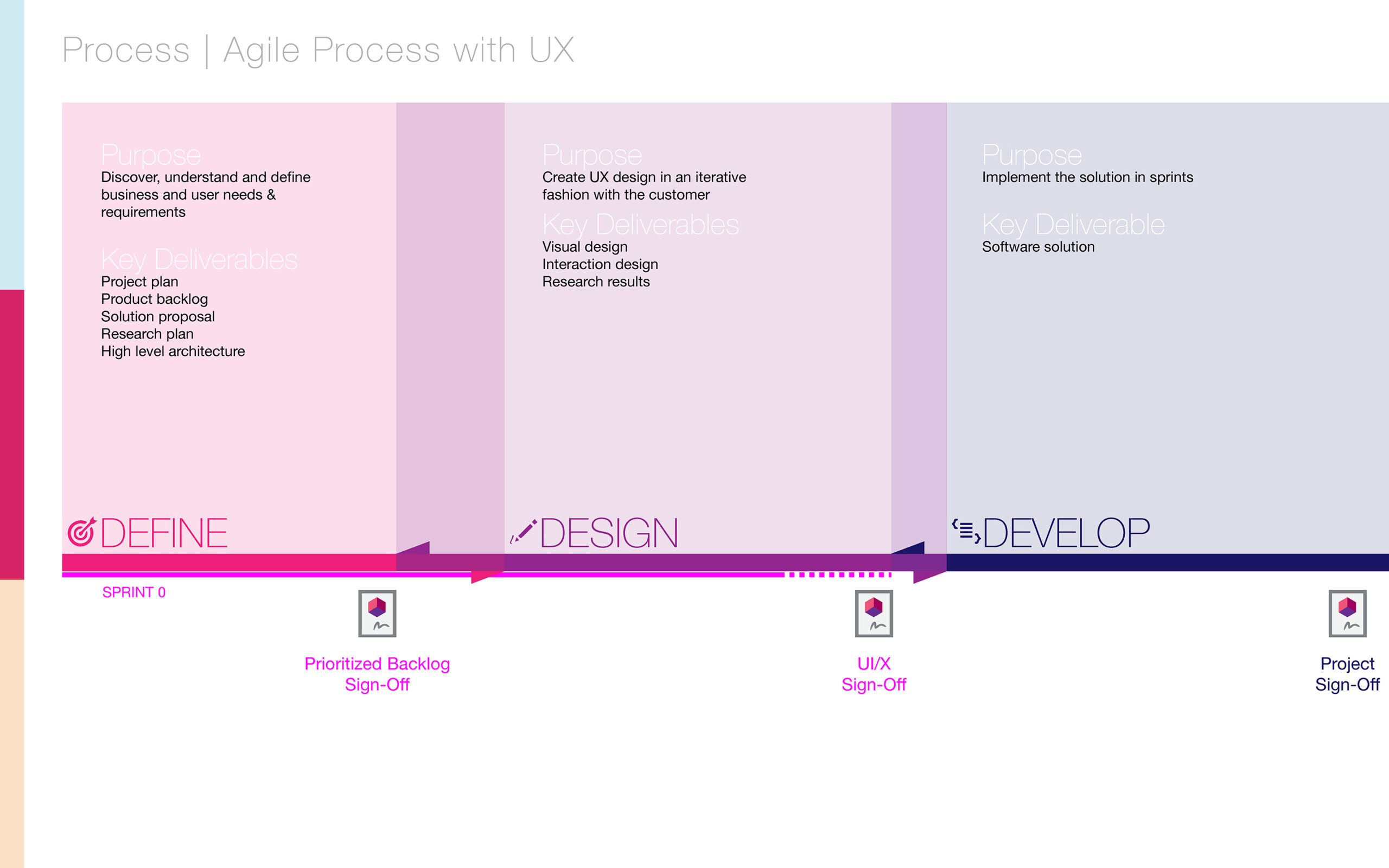
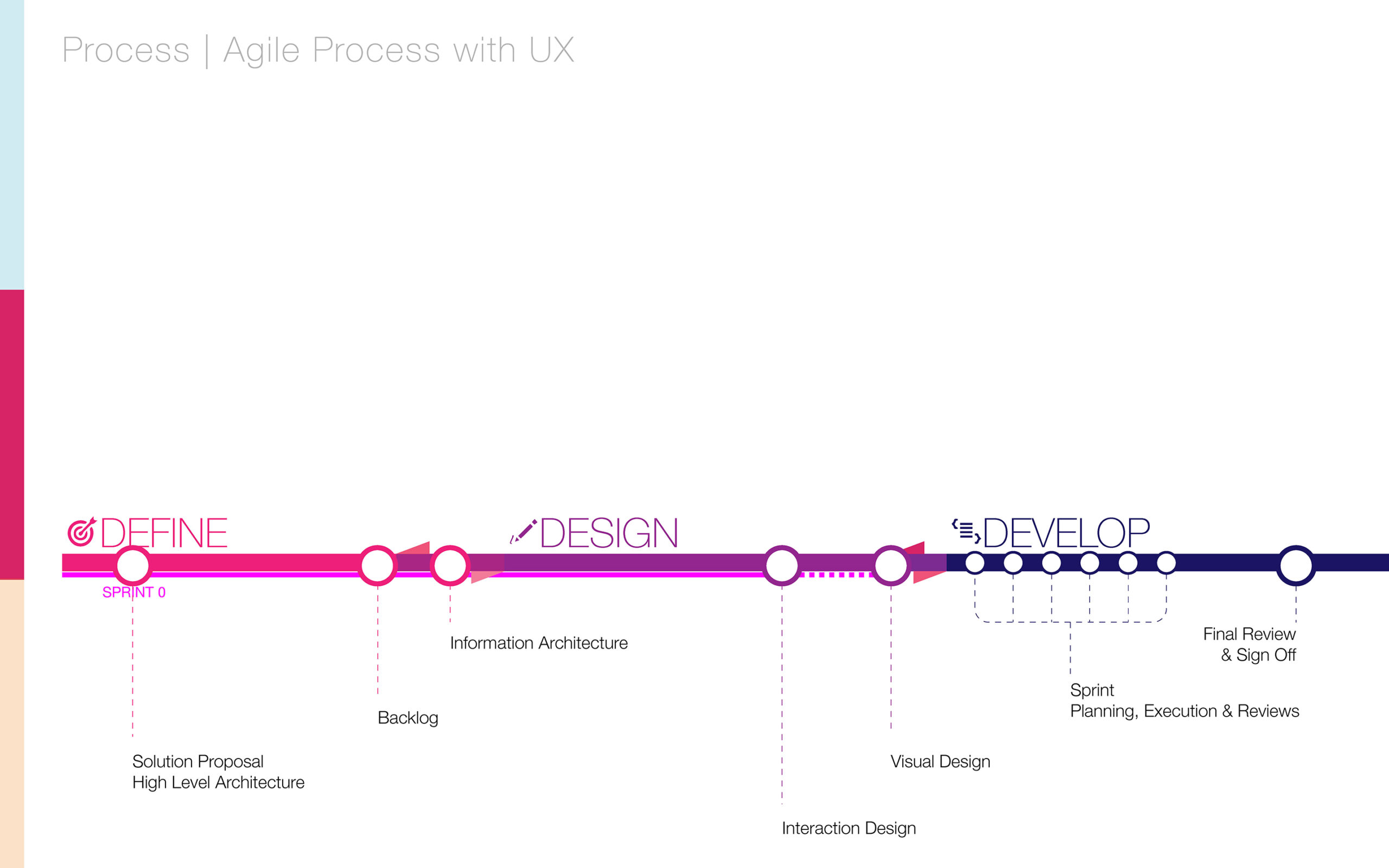
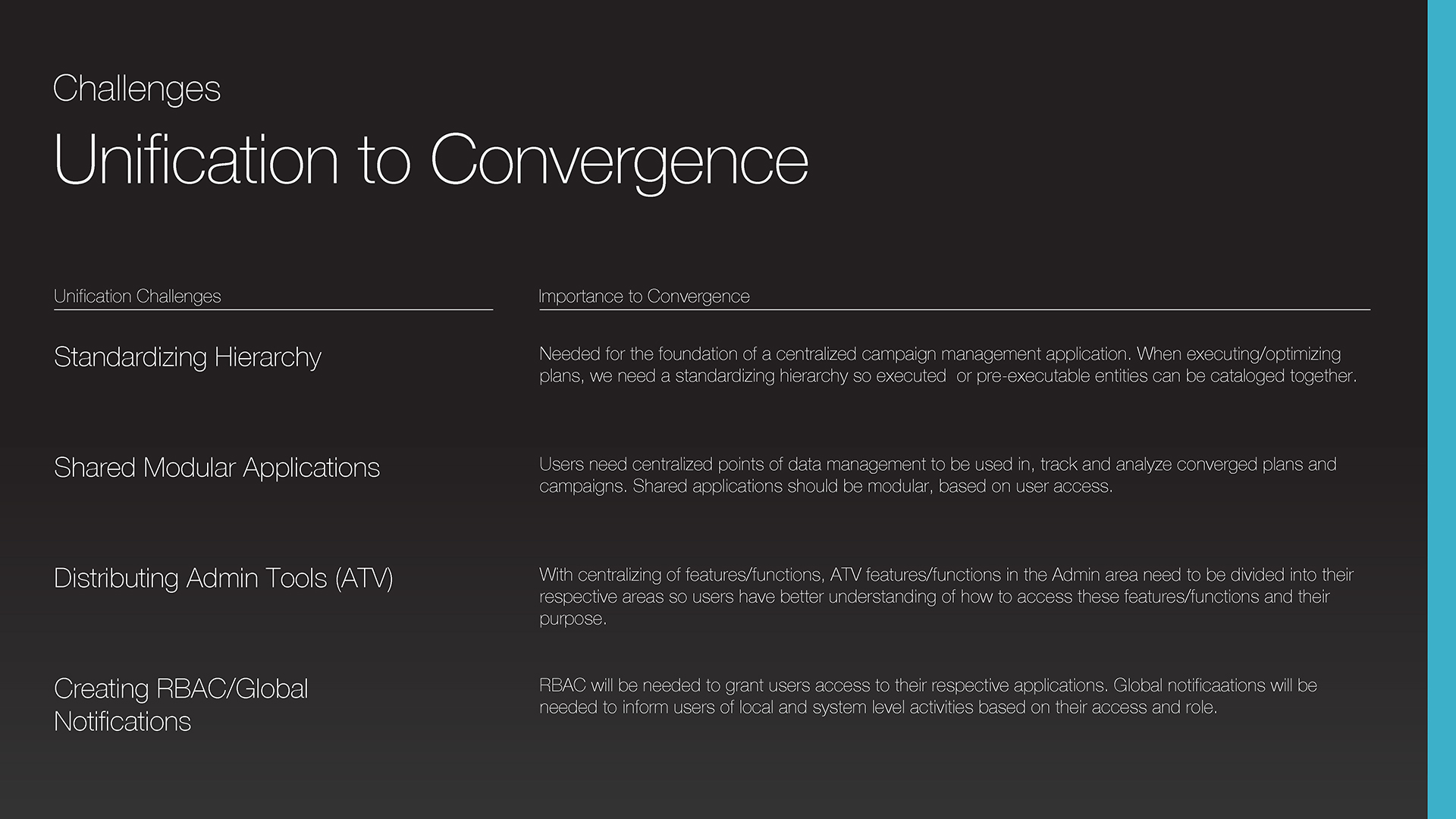
Unify, Standardize & Scale
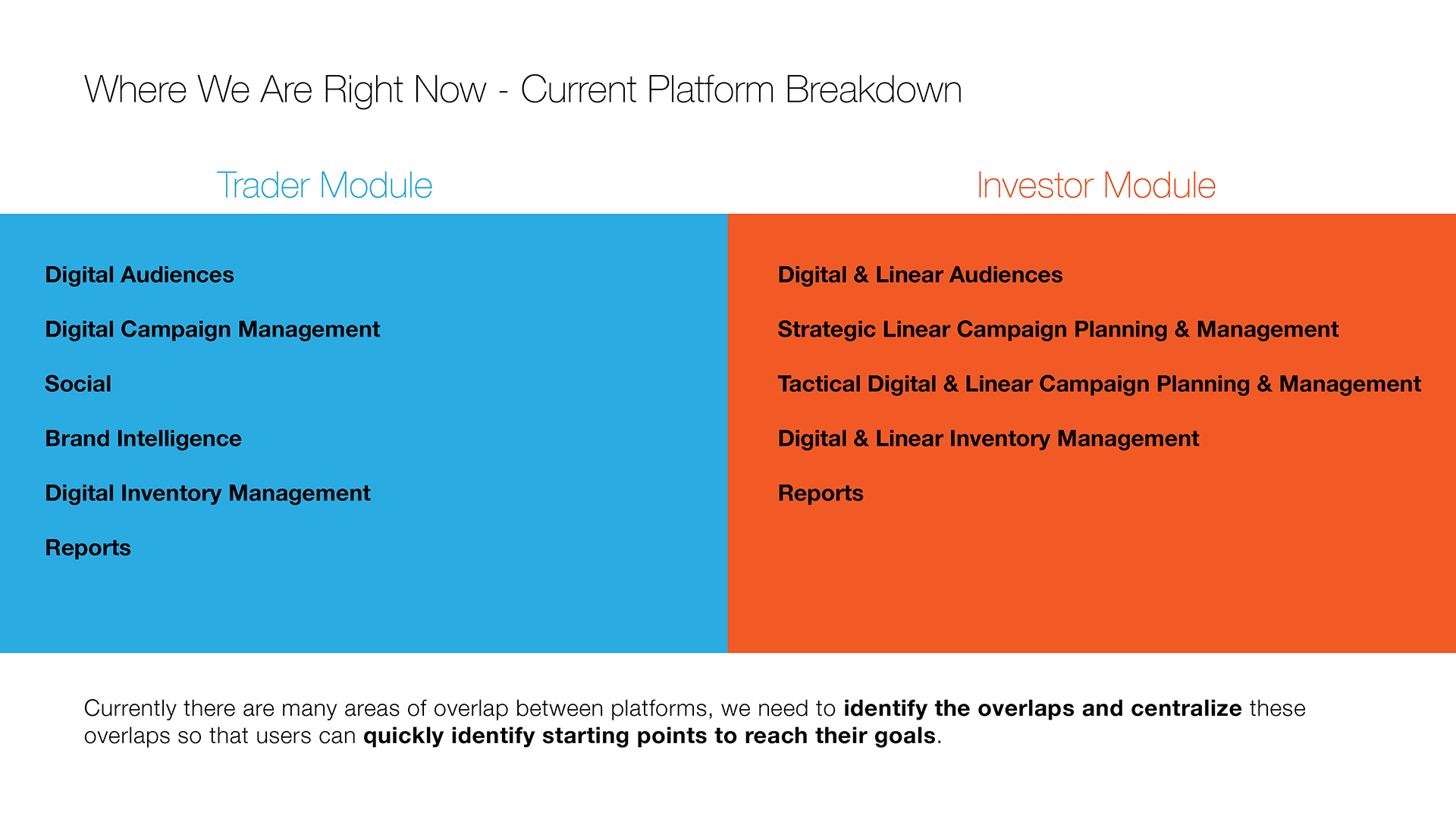
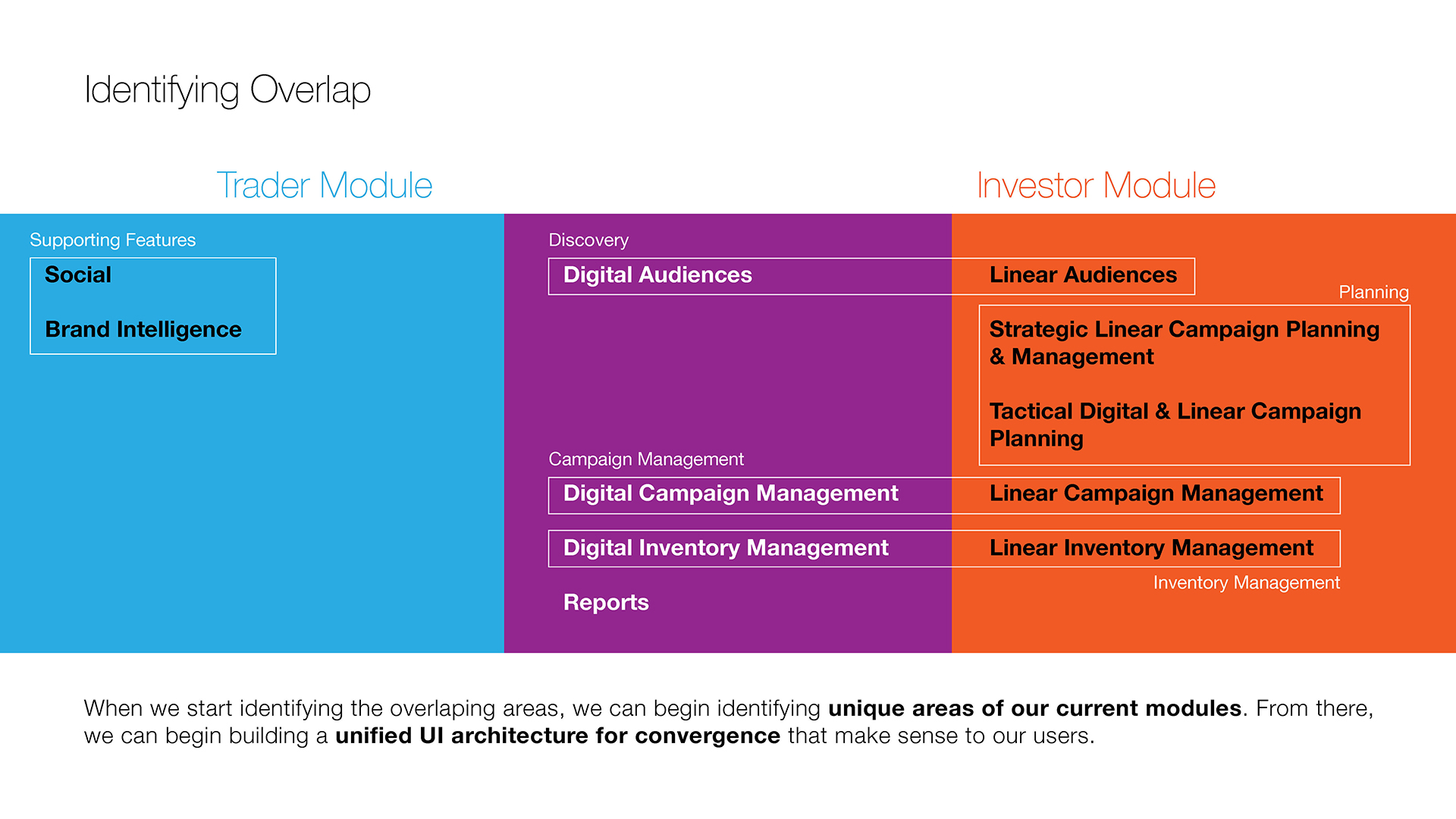
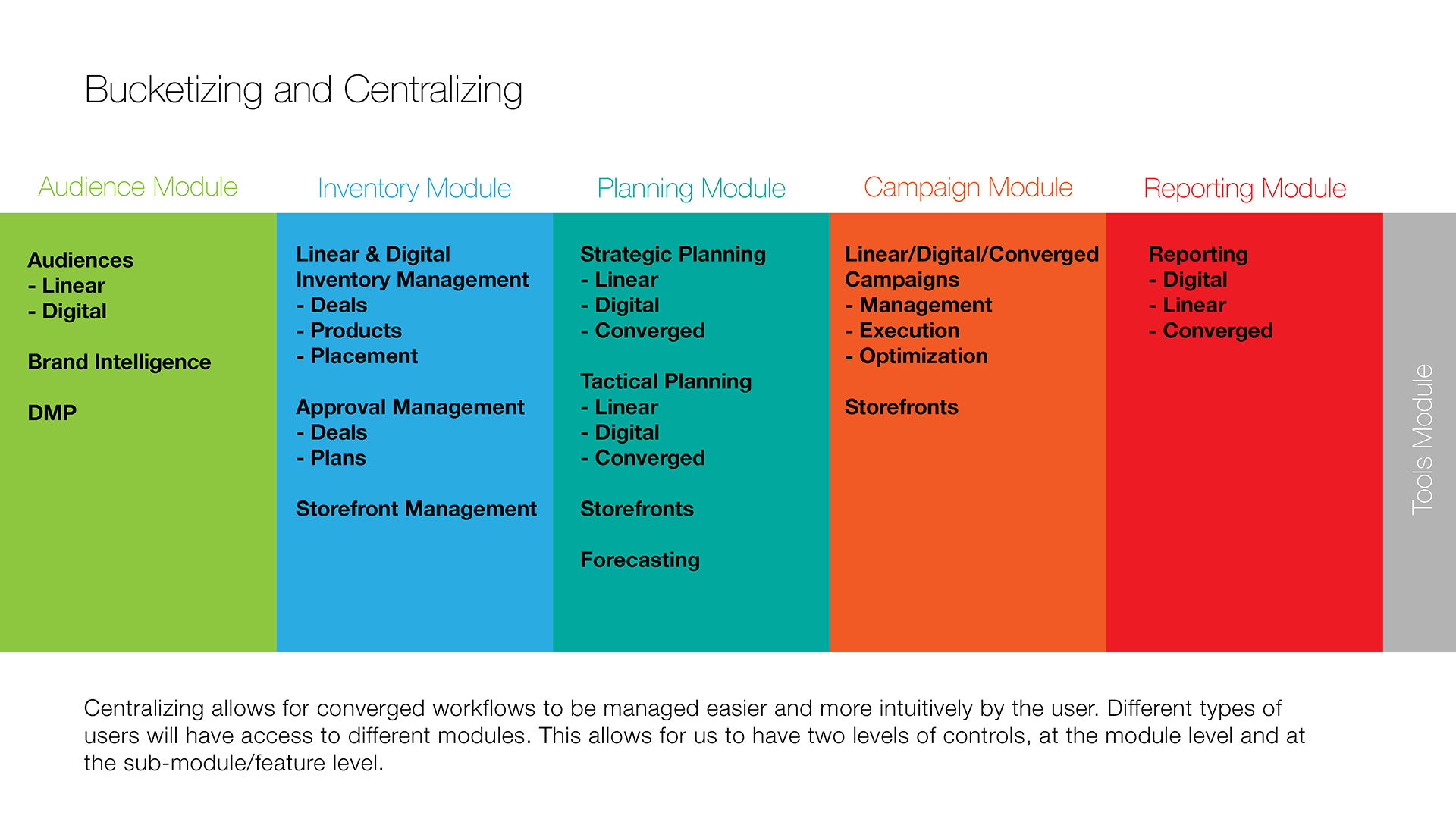
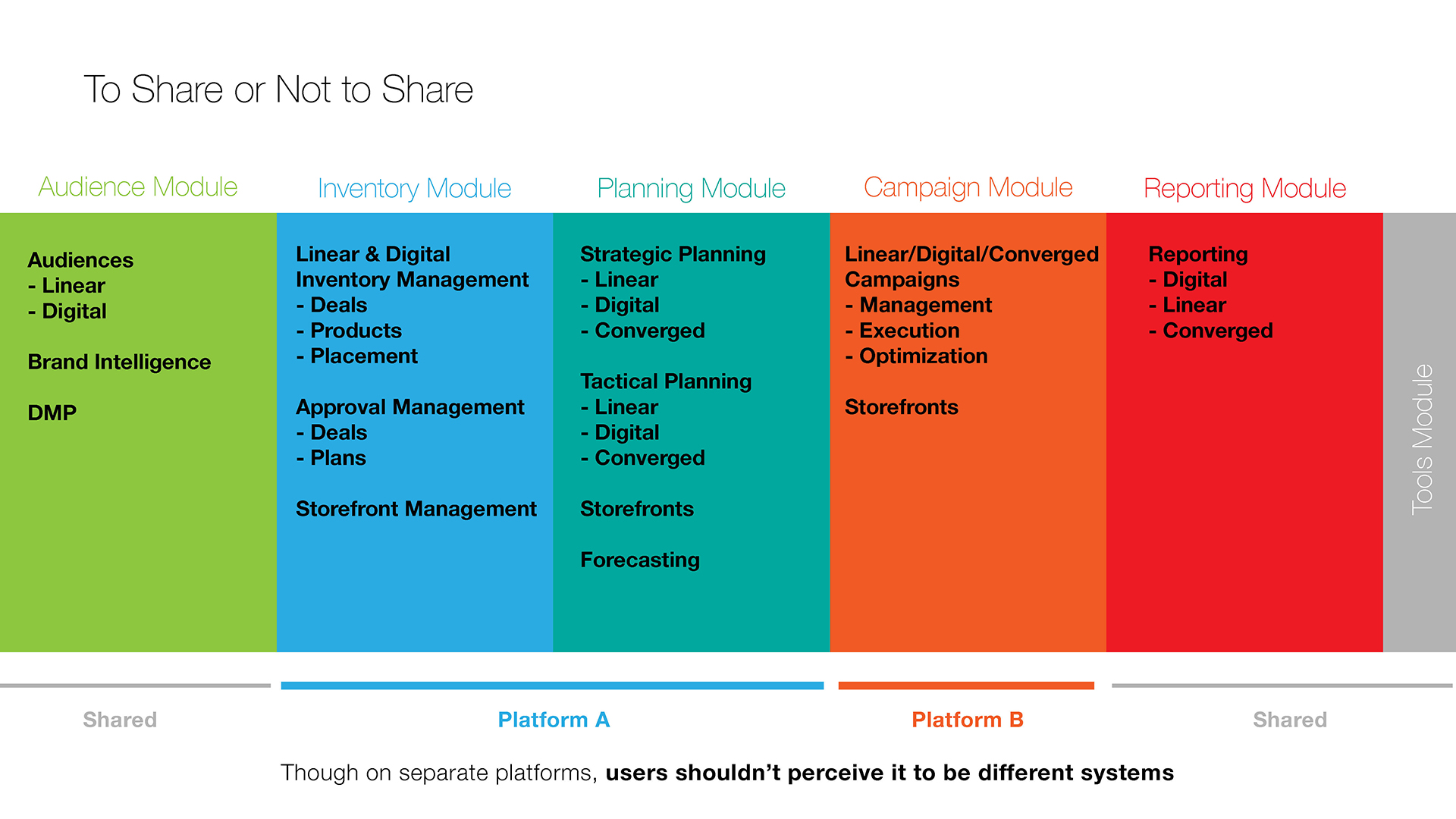
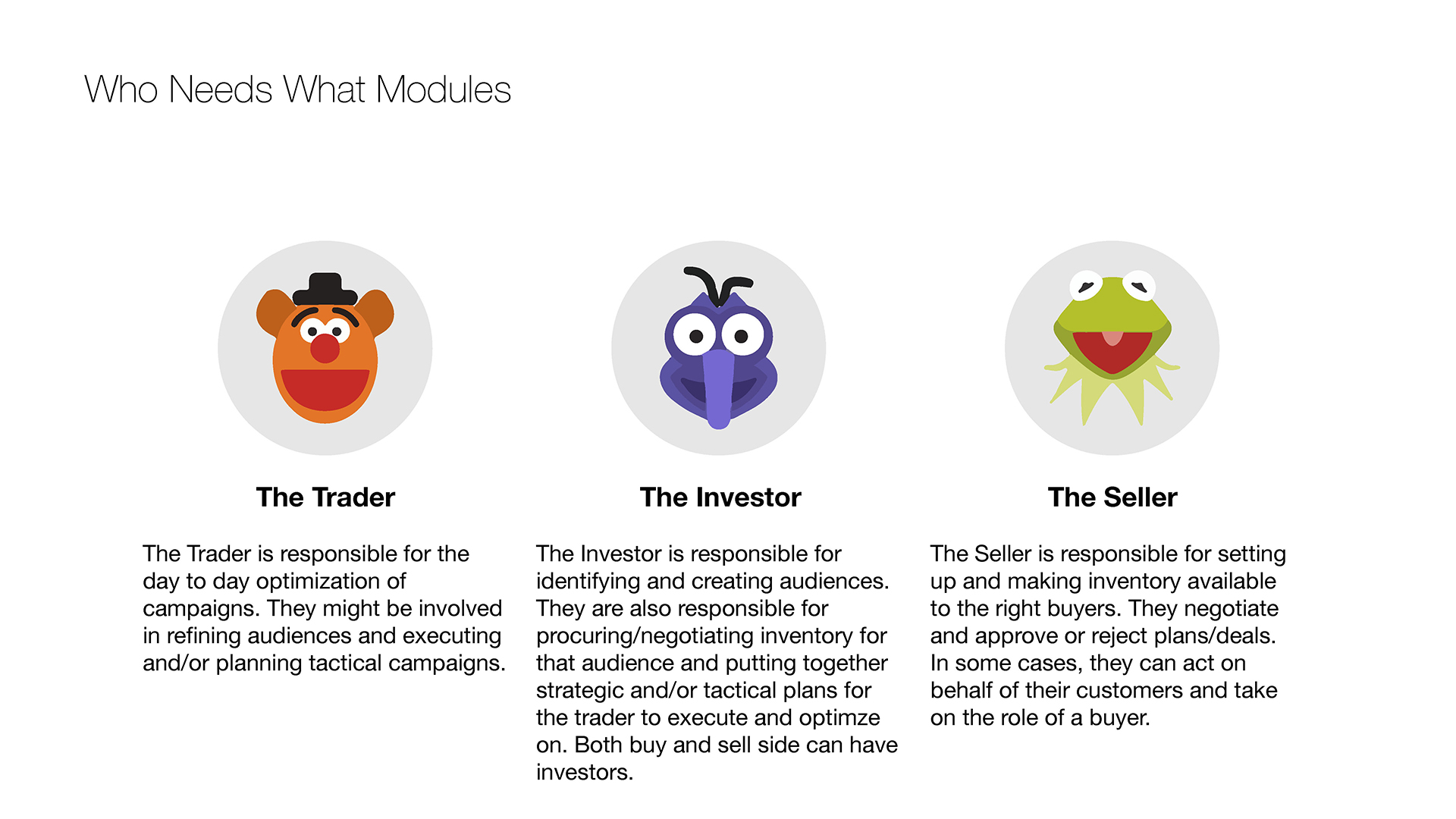
Before I joined, UI components were rarely reused and had to be developed from scratch for almost every new feature. User research was non-existent, so designs weren’t data-driven. There was only one primary user type, and the product was built around functions rather than through an end-to-end lens. These issues, combined with the acquisition of a Supply Side Platform with its own distinct look and feel, underscored the need for a unified look, brand, and data-driven experience across platforms.
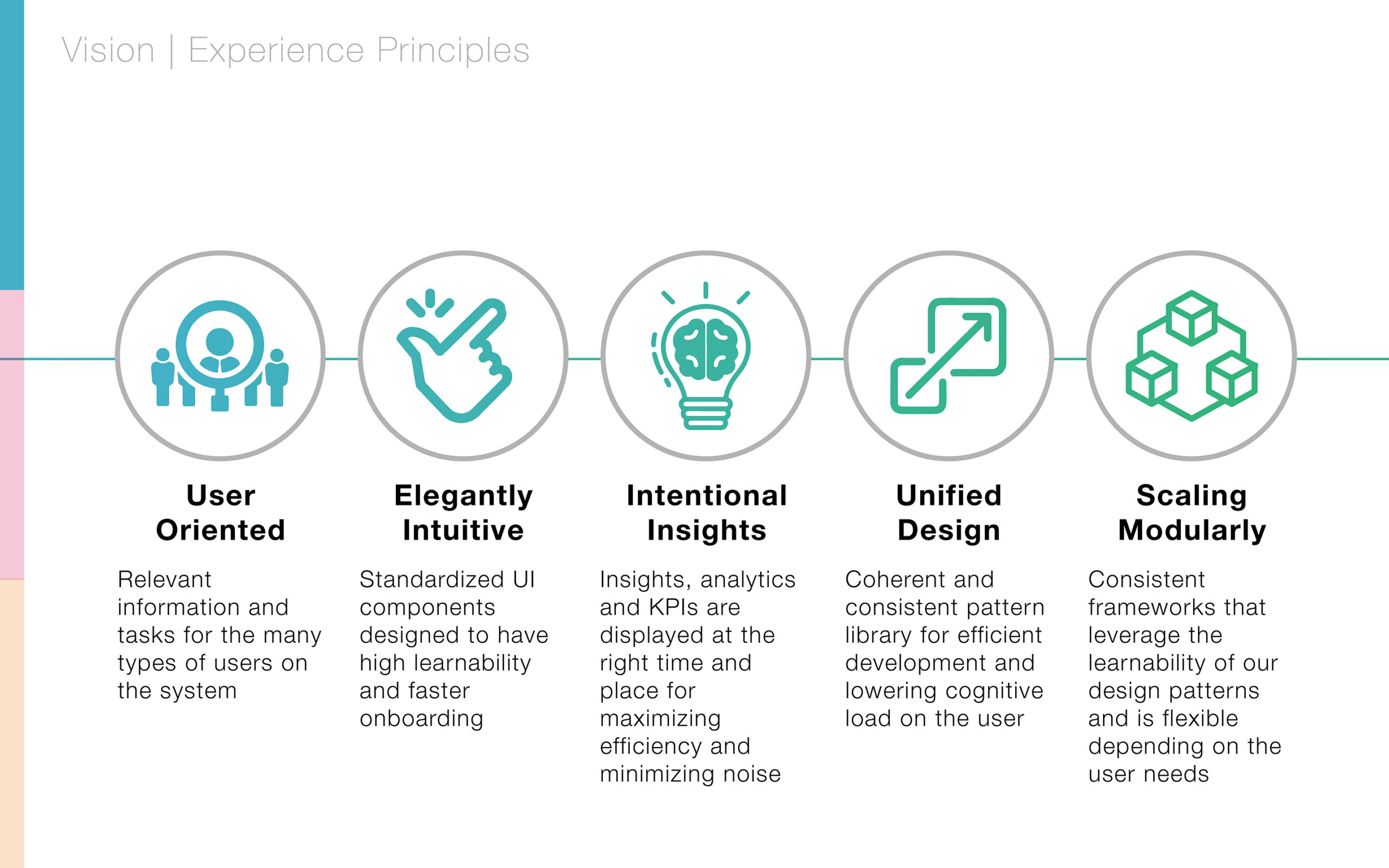
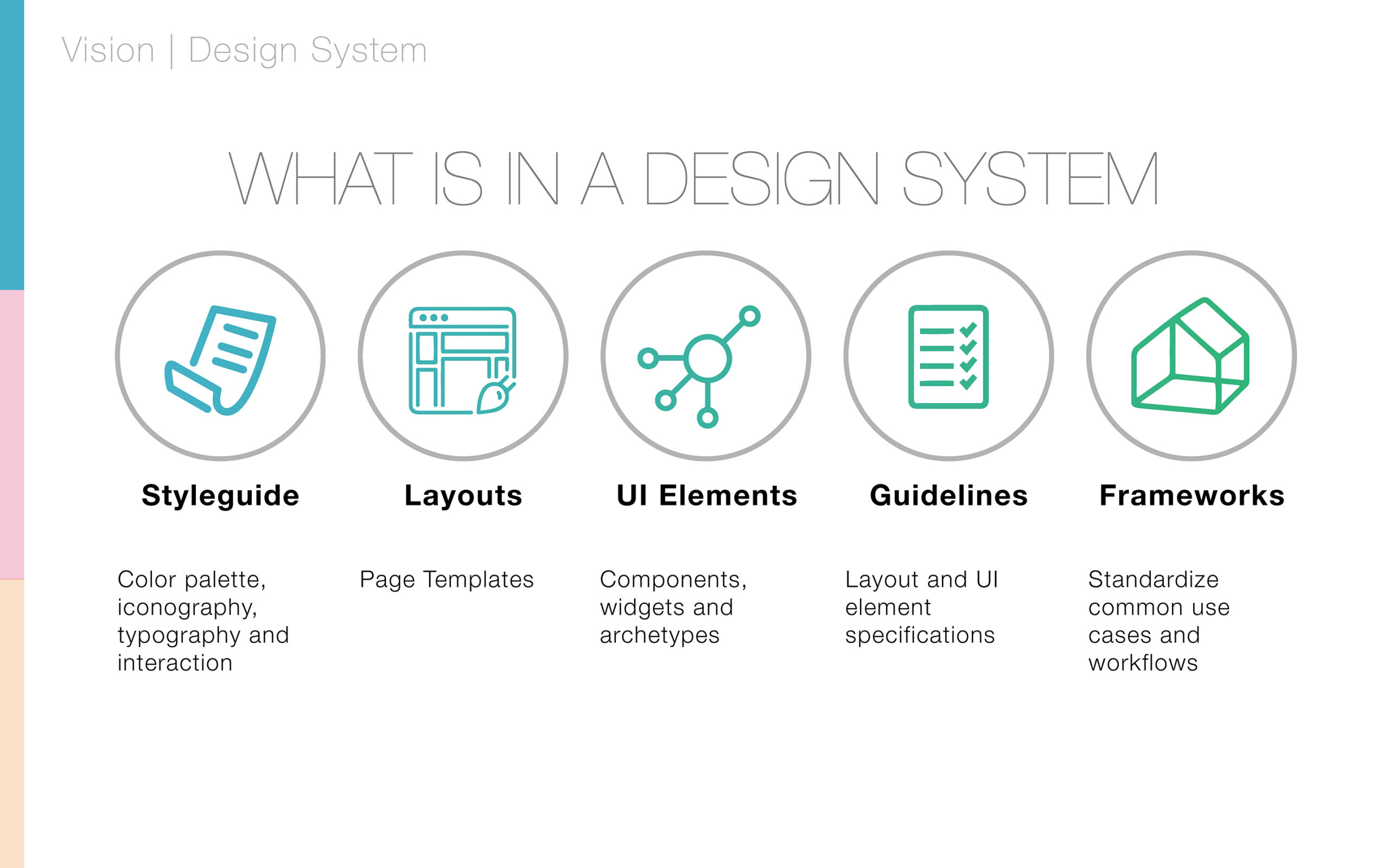
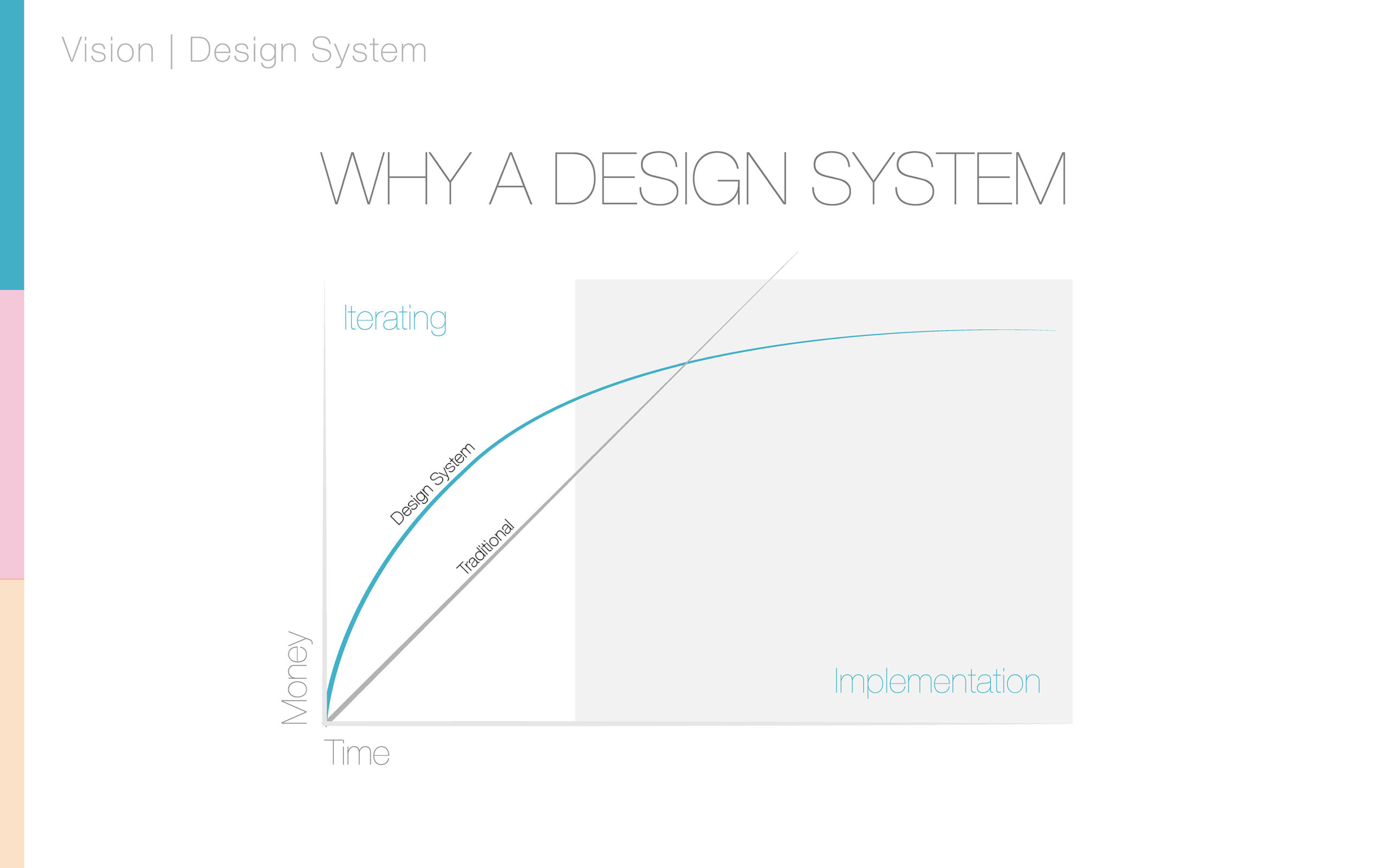
Once executive leadership understood the value of UX and the necessary investment for creating usable, efficient, and scalable products, I expanded this education to our development leadership and teams. This buy-in from development was crucial for transitioning from our rigid, non-scalable Angular UI development process to a proper React-based design system. A scalable design system would enable the company to increase development velocity, meet feature needs faster, and provide consistency, thereby lowering onboarding time and increasing learnability for our customers.
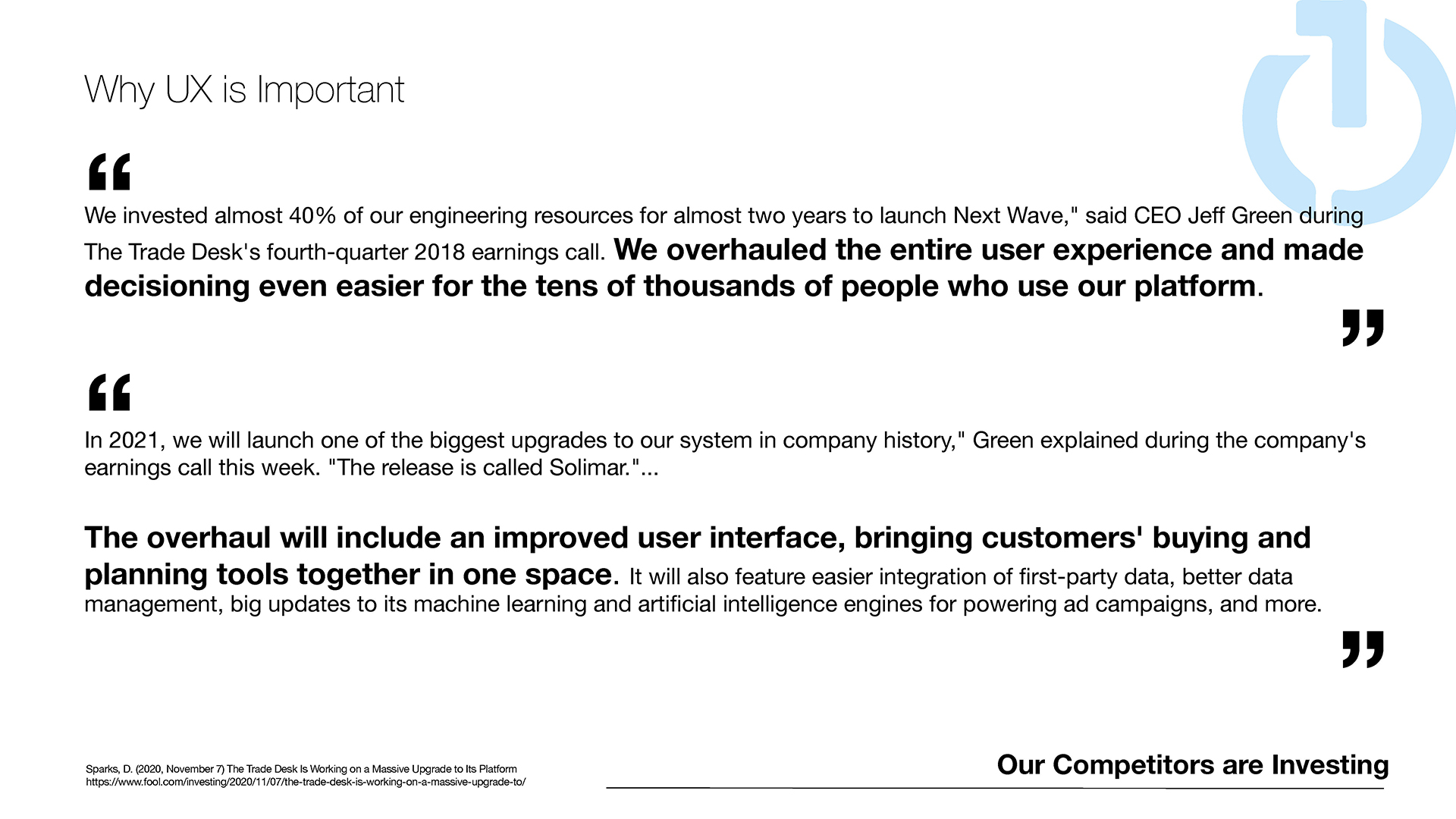
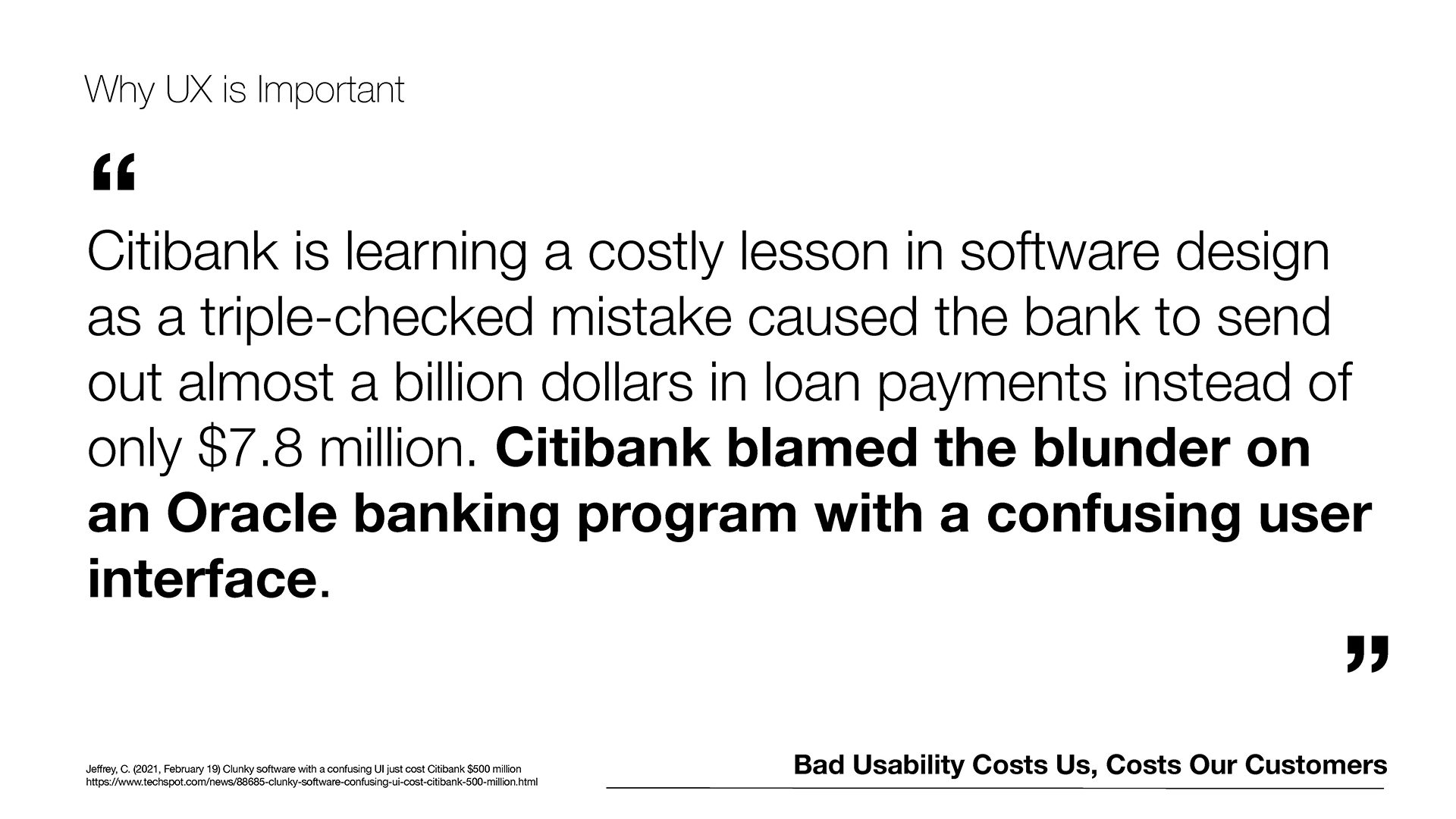
Sample Presentation
Team Development
I was fortunate to learn from numerous mentors, industry experts, and former managers about various ways to lead, inspire, and build a successful design team. With exposure to different industries, project types, and academic curriculums, I aimed to ensure that my team members had a reliable and knowledgeable leader to help them elevate their careers, maintain high morale, and achieve a proper work-life balance.
When I started at Amobee, I understood that inheriting a team is challenging for both sides. With such a lean team, balancing new leadership with existing workloads was difficult. However, over time, I led by example, demonstrating my approach to leadership, which emphasizes building and maintaining trust, being transparent and honest, and being accountable for my and my team’s actions.
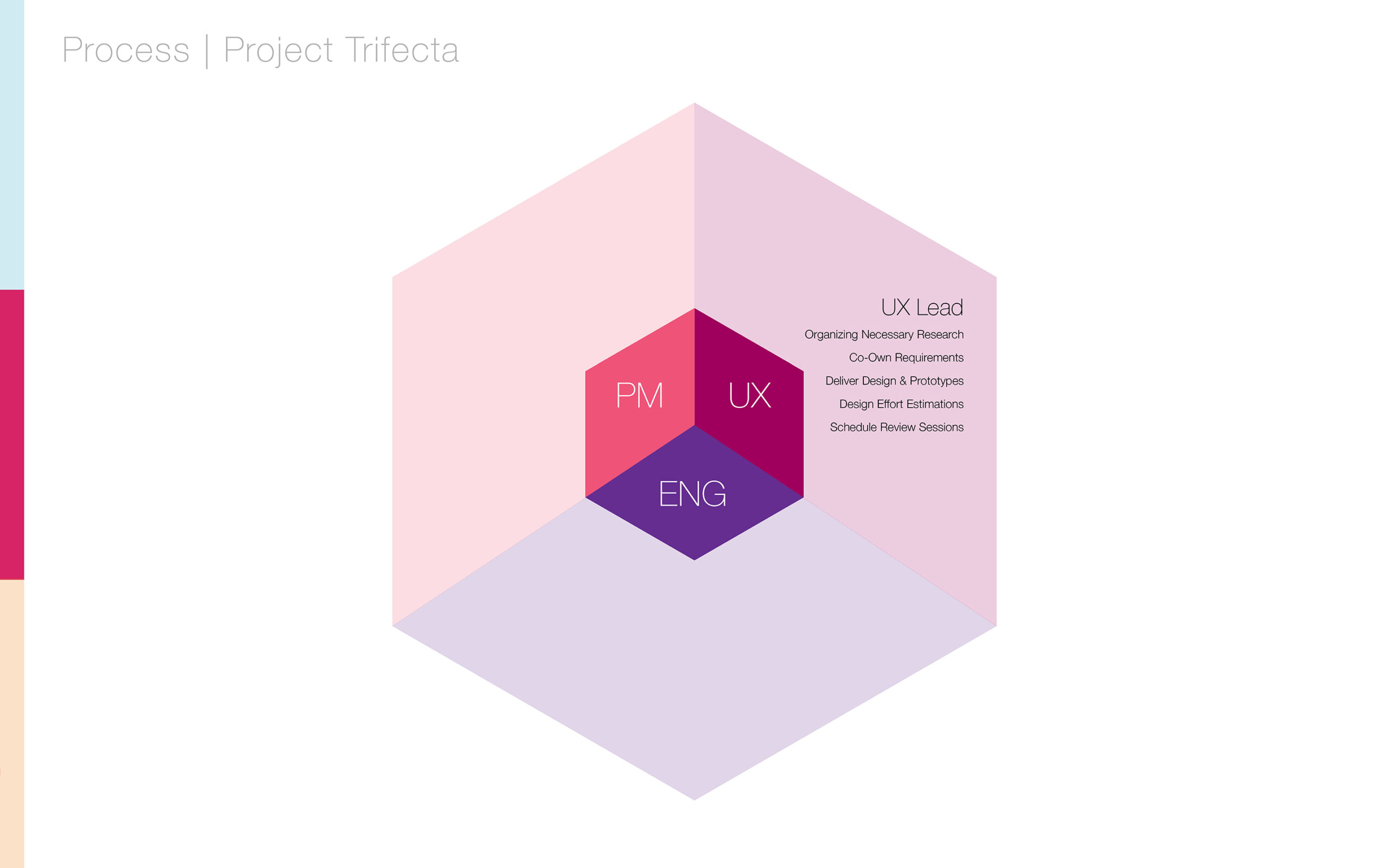
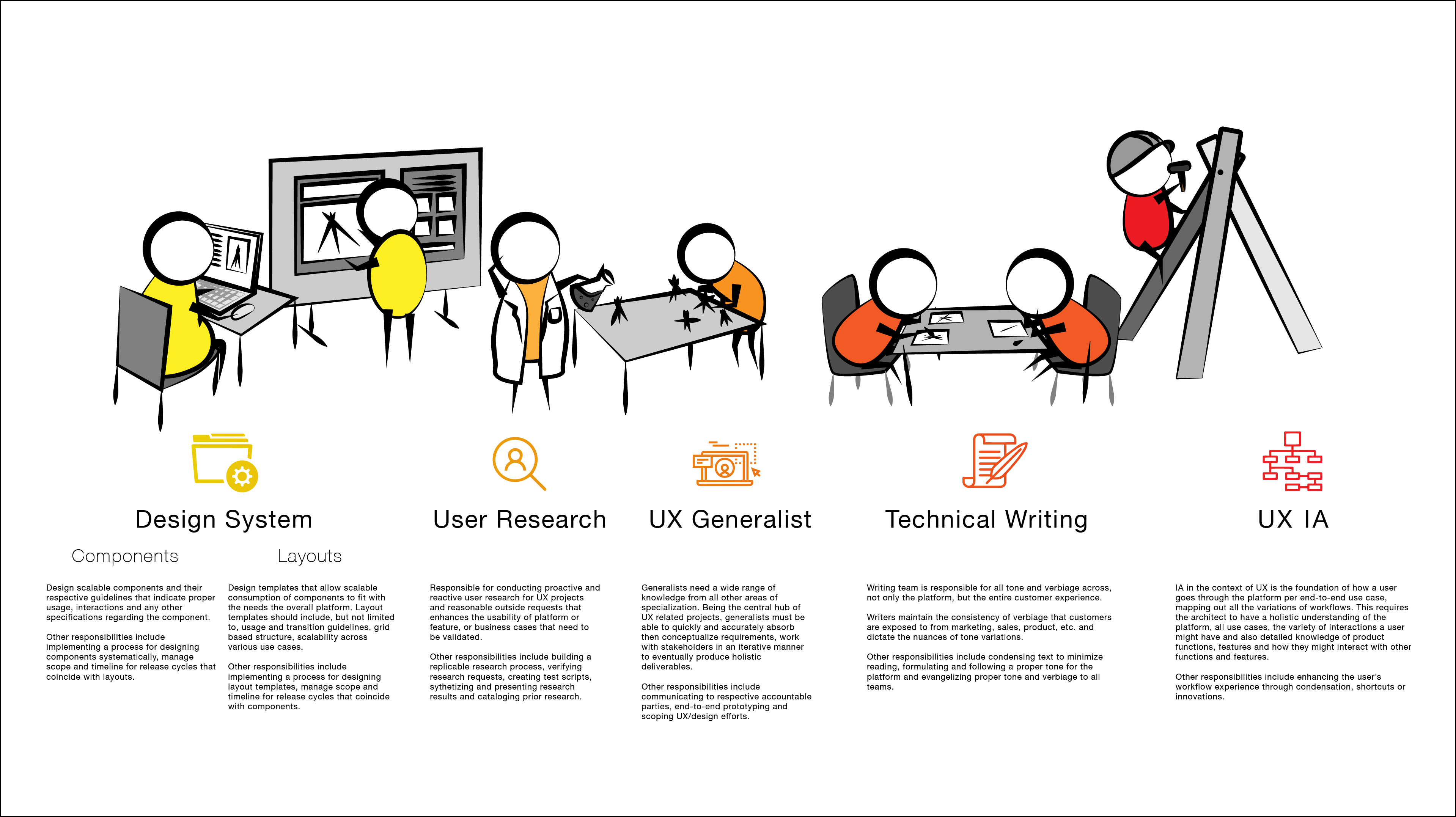
During my tenure at Amobee, I expanded the team from six individual contributors to fifteen, including one manager. Depending on their roles, team members were responsible for everything from specific feature sets to entire products. Through weekly team meetings, 1:1s, and regular project review sessions, we evolved into a highly collaborative, goal-oriented, and outcome-driven design team. Over time, we earned the respect of stakeholders, transforming our perception from mere mock-up creators to an integral part of the product development process.
Leadership Principles
Career Growth
Passing along the skills and knowledge from my mentors and experience, a key goal I have as a design leader is to enrich the careers of my team members. The guidance I provide to facilitate their growth brings me pride and keeps me motivated.
Work Life Balance
Workloads vary over time, and I don’t believe people should be busy just for the sake of being busy. There are times when things get hectic and people need to step up, but there are also times when things slow down, and I believe people should use that time to recharge.
Sustaining Morale
Regular feedback and communication are essential for team members to gauge their performance. Praise should be given when due, and feedback on how to improve should be delivered with empathy. This approach motivates people by highlighting their strengths and identifying opportunities for improvement.
Building Trust
Everyone has different strengths, weaknesses, and work capacities. I trust my team to perform at the level designated to their roles. With my broad experience, I adjust my coaching and guidance to each individual based on their communicated needs through their preferred methods.
Transparency & Honesty
Building proper end-to-end experiences requires as much knowledge of the issues and pain points as possible. I apply this principle to my team as well; I don’t keep secrets from them. The more they know about the current landscape, the better they can perform and navigate to success.
Accountability
I hold my team to the same standards that I hold myself. As their leader, I aim to instill a high sense of responsibility and accountability for their work and actions. Likewise, I hold myself ultimately accountable for everything my team does and will advocate for them in any way I can.
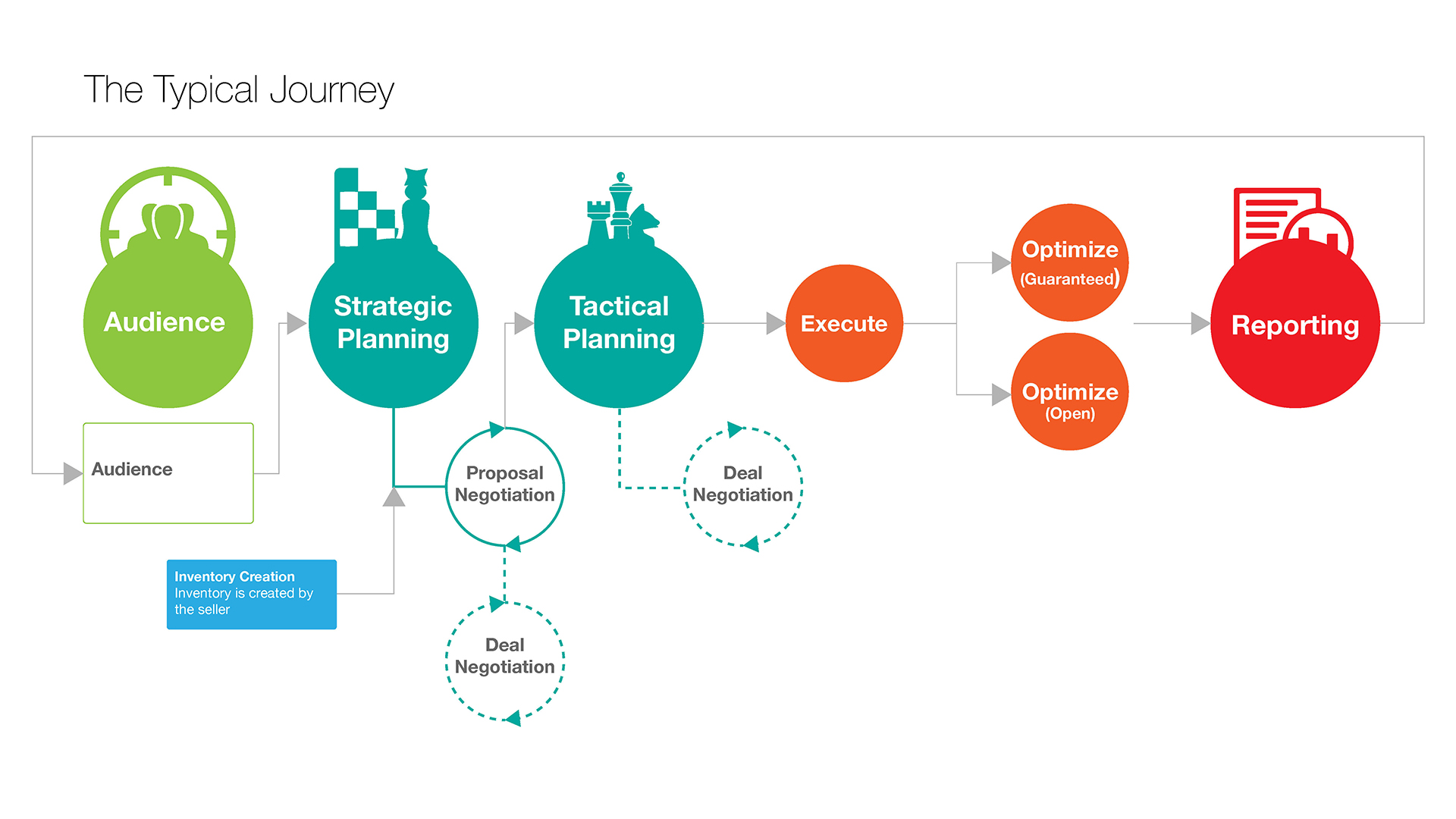
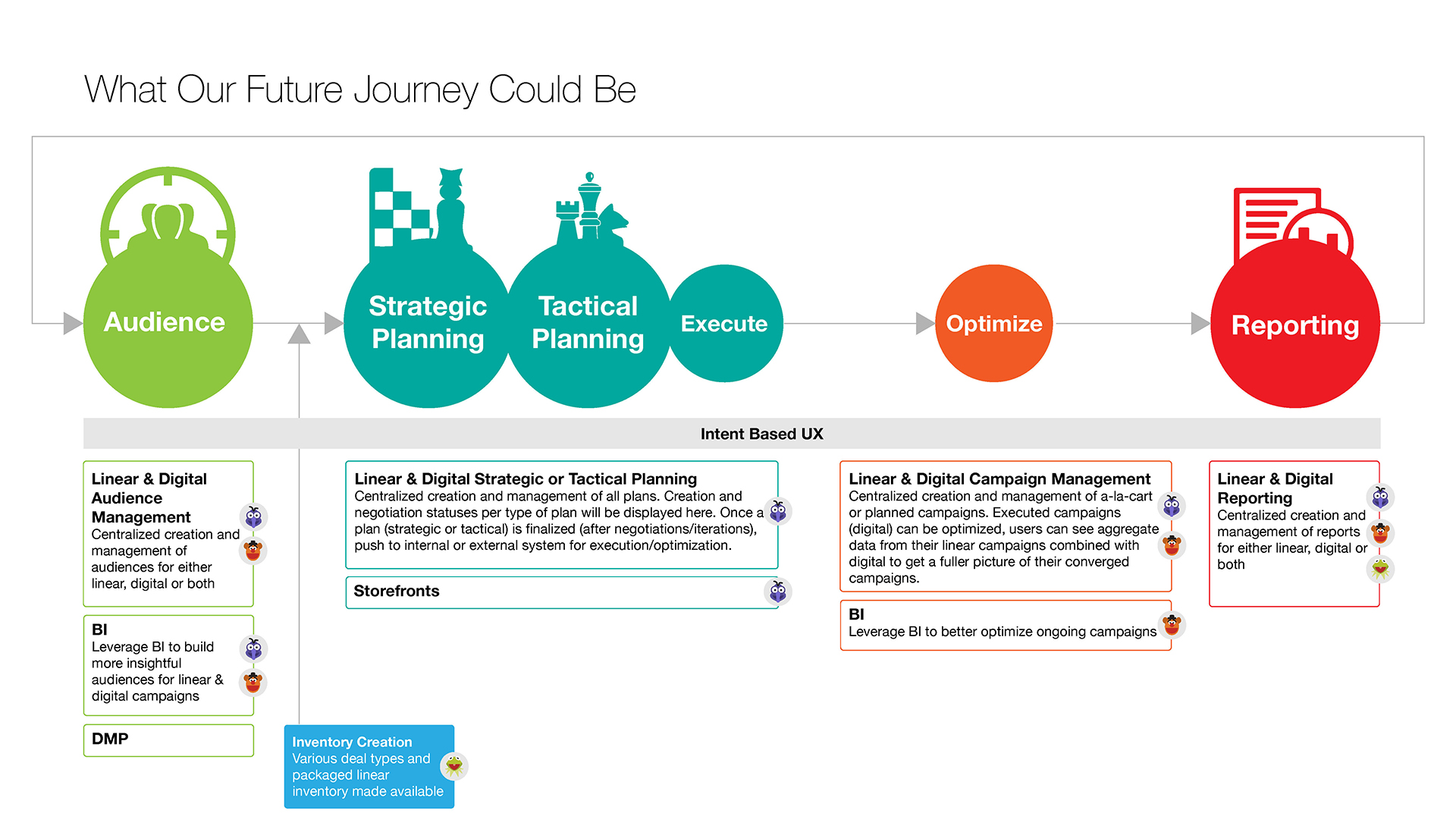
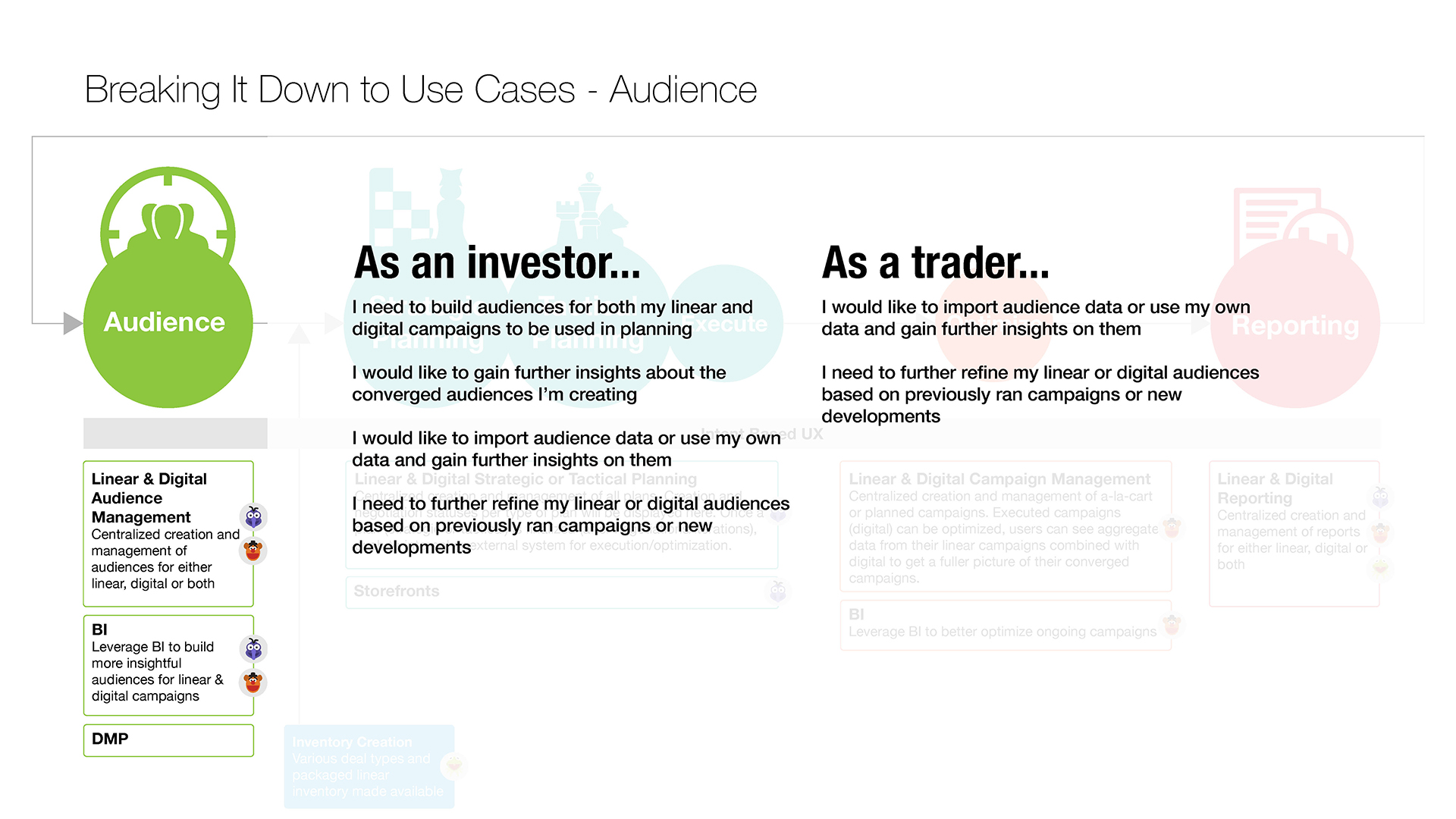
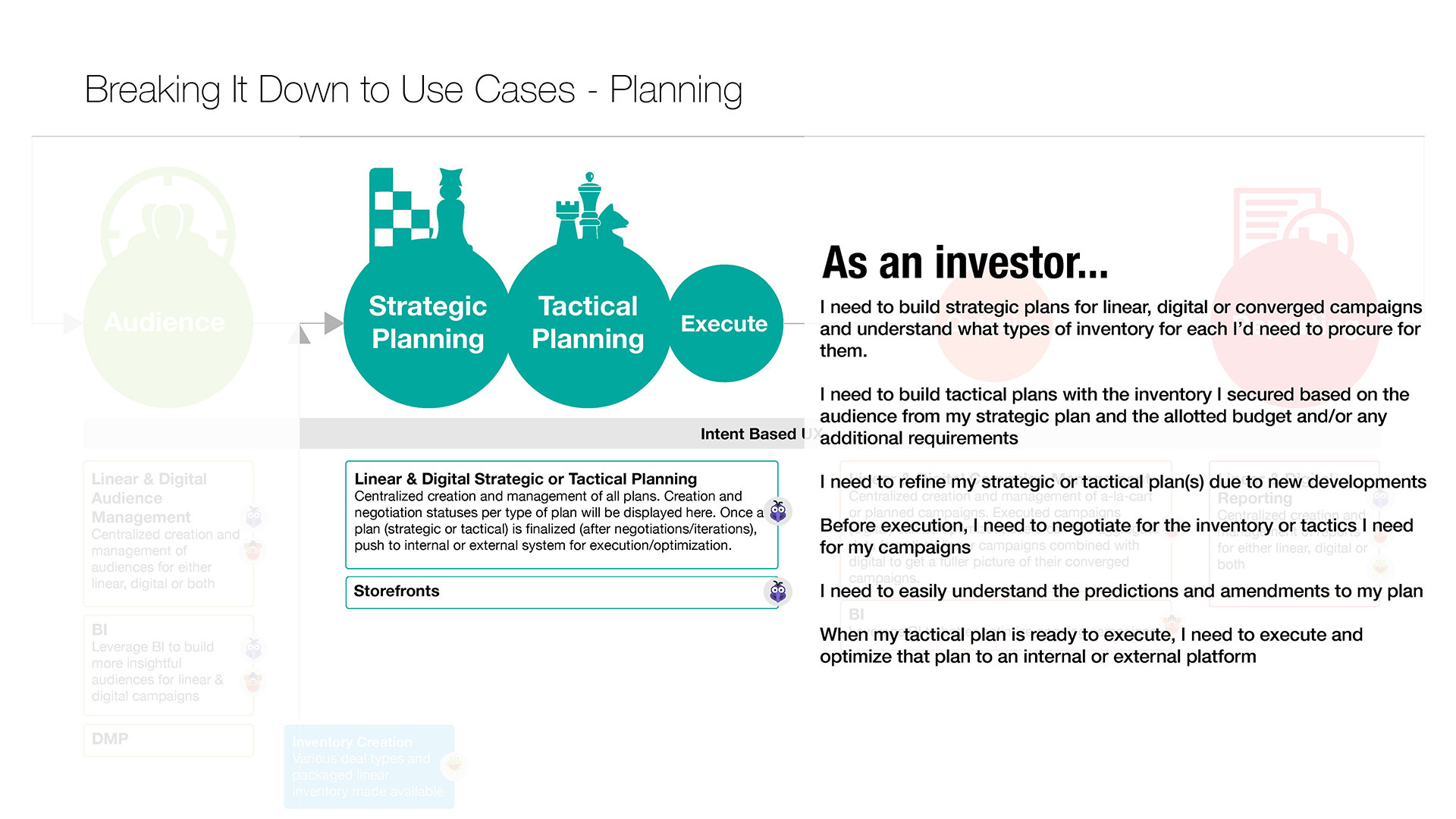
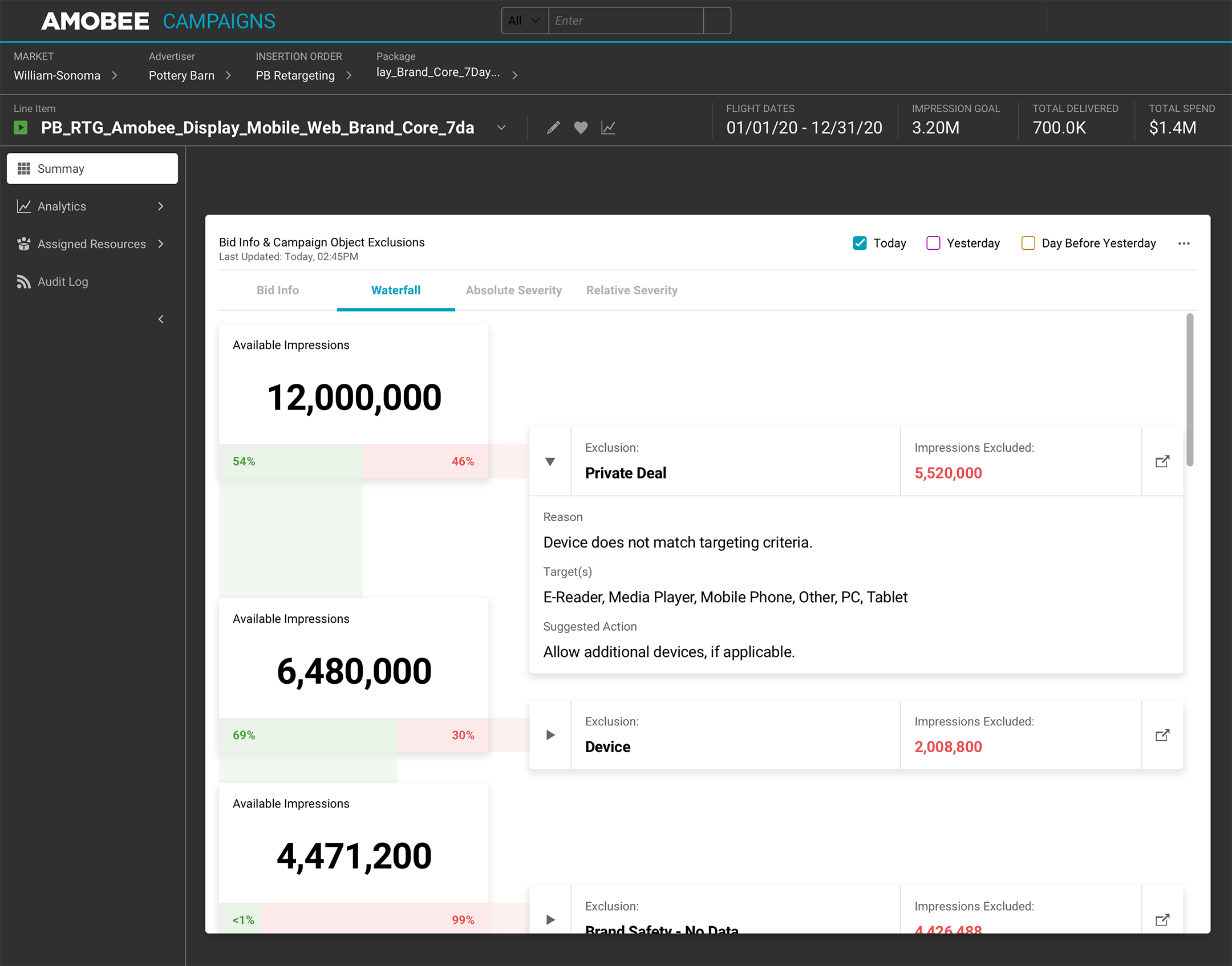
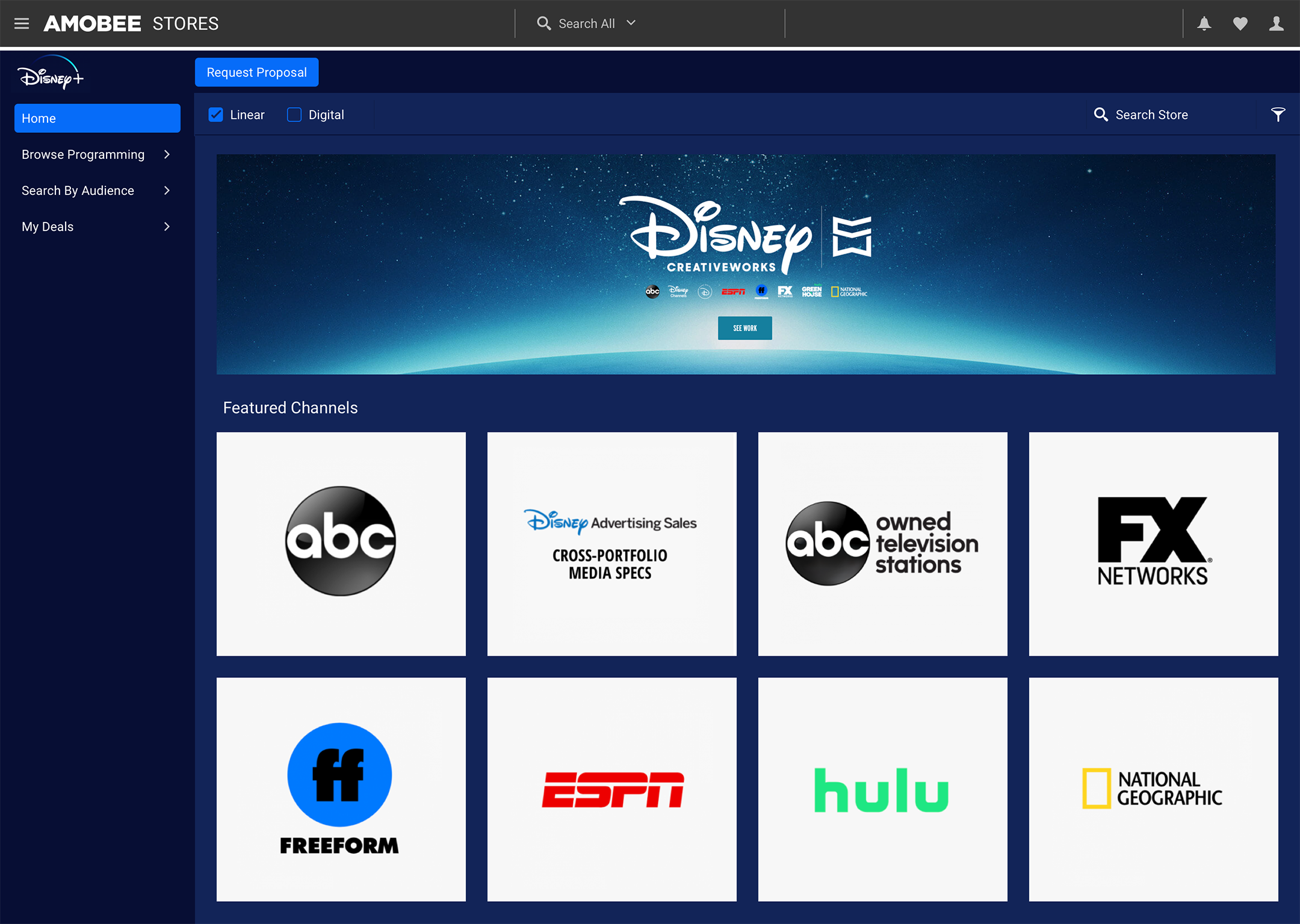
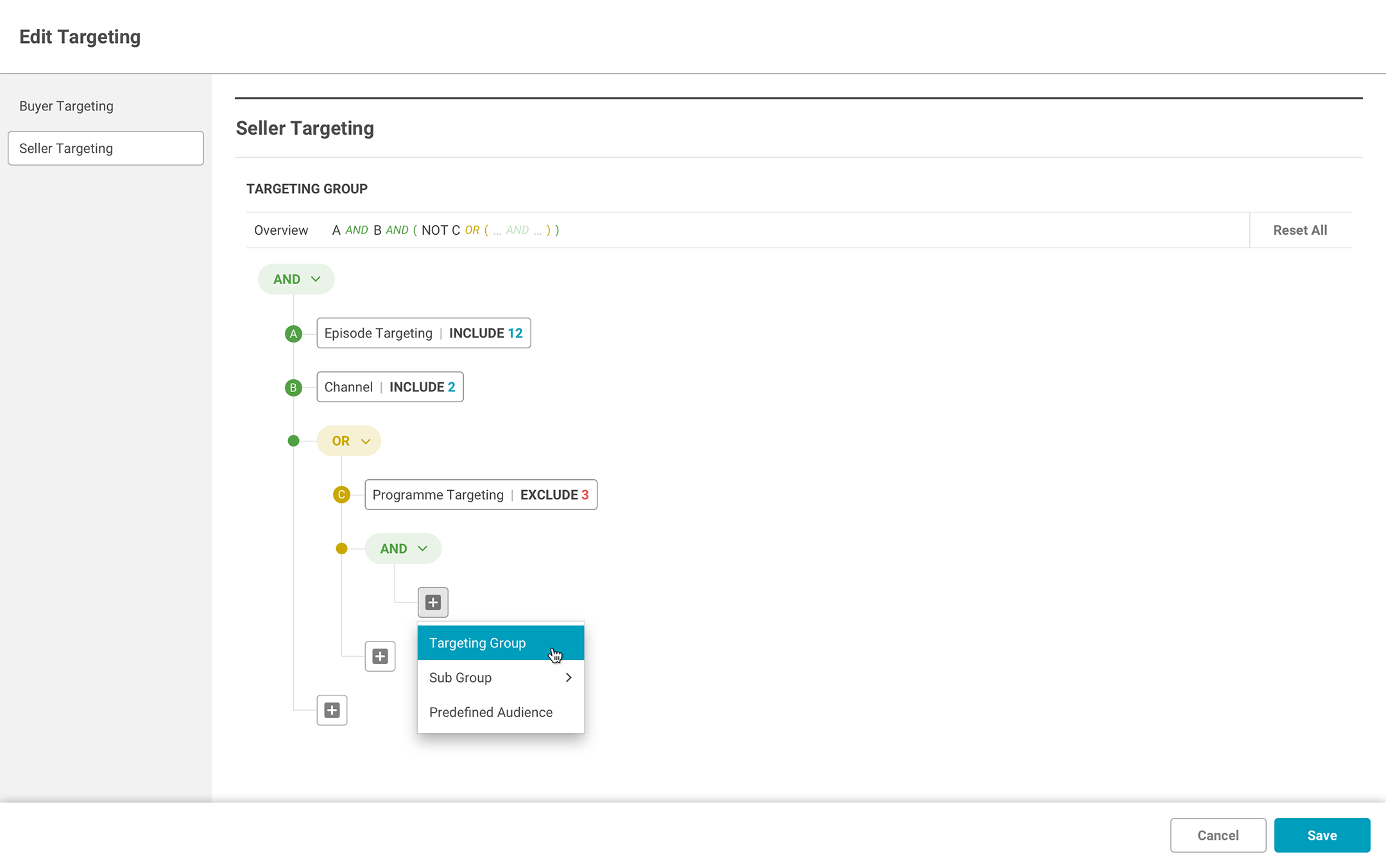
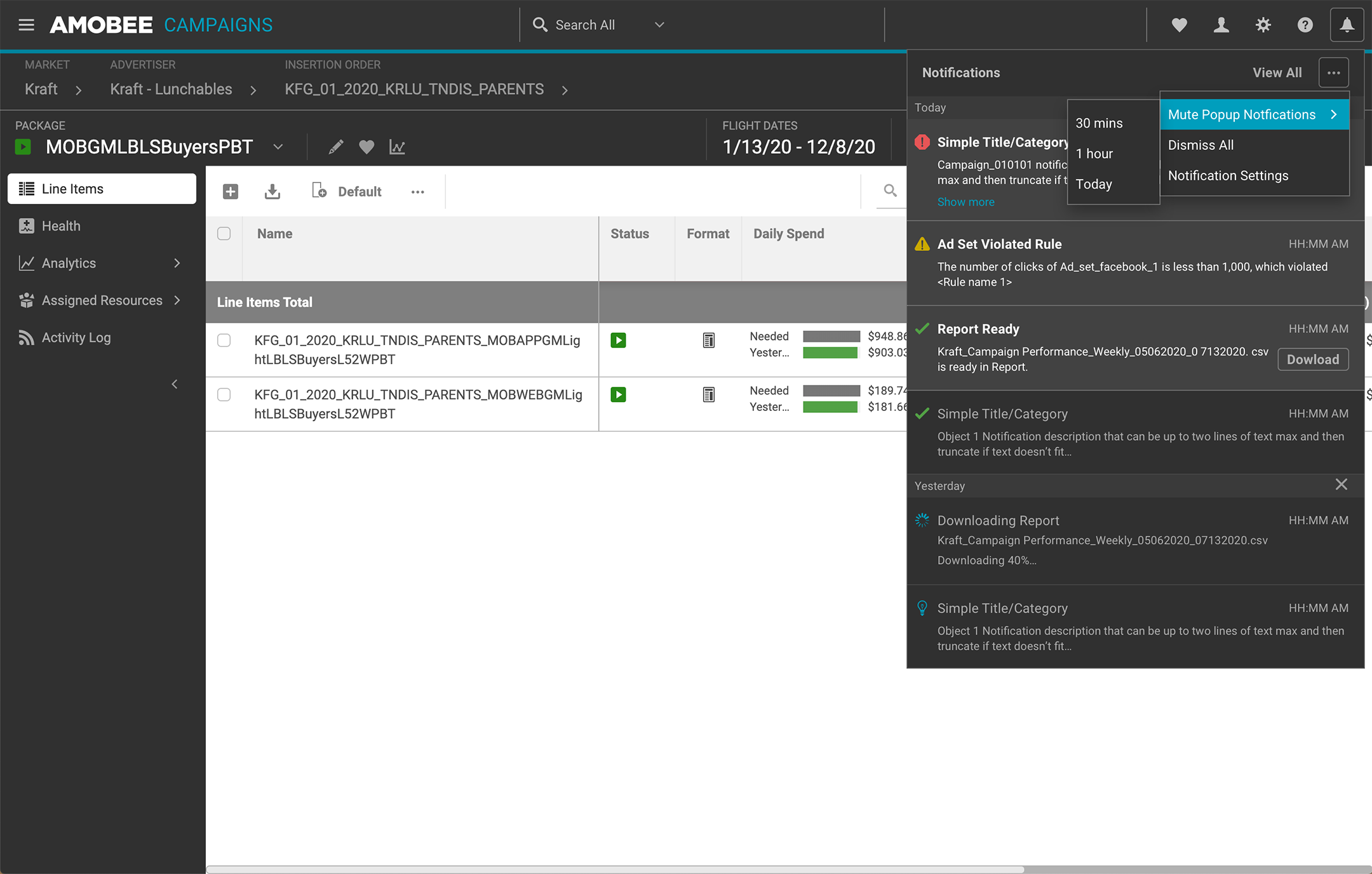
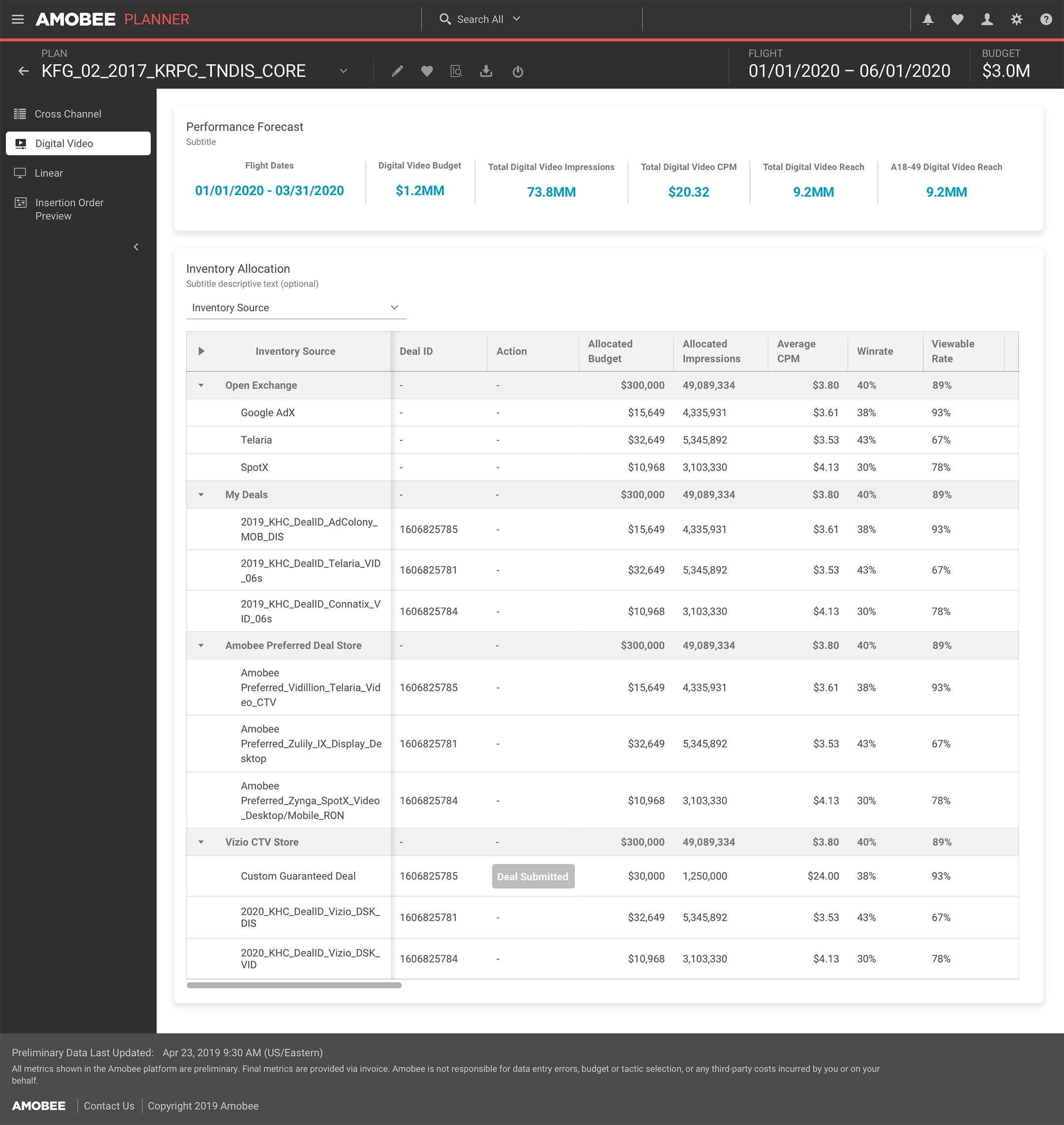
Product Enhancements & Custom Instances
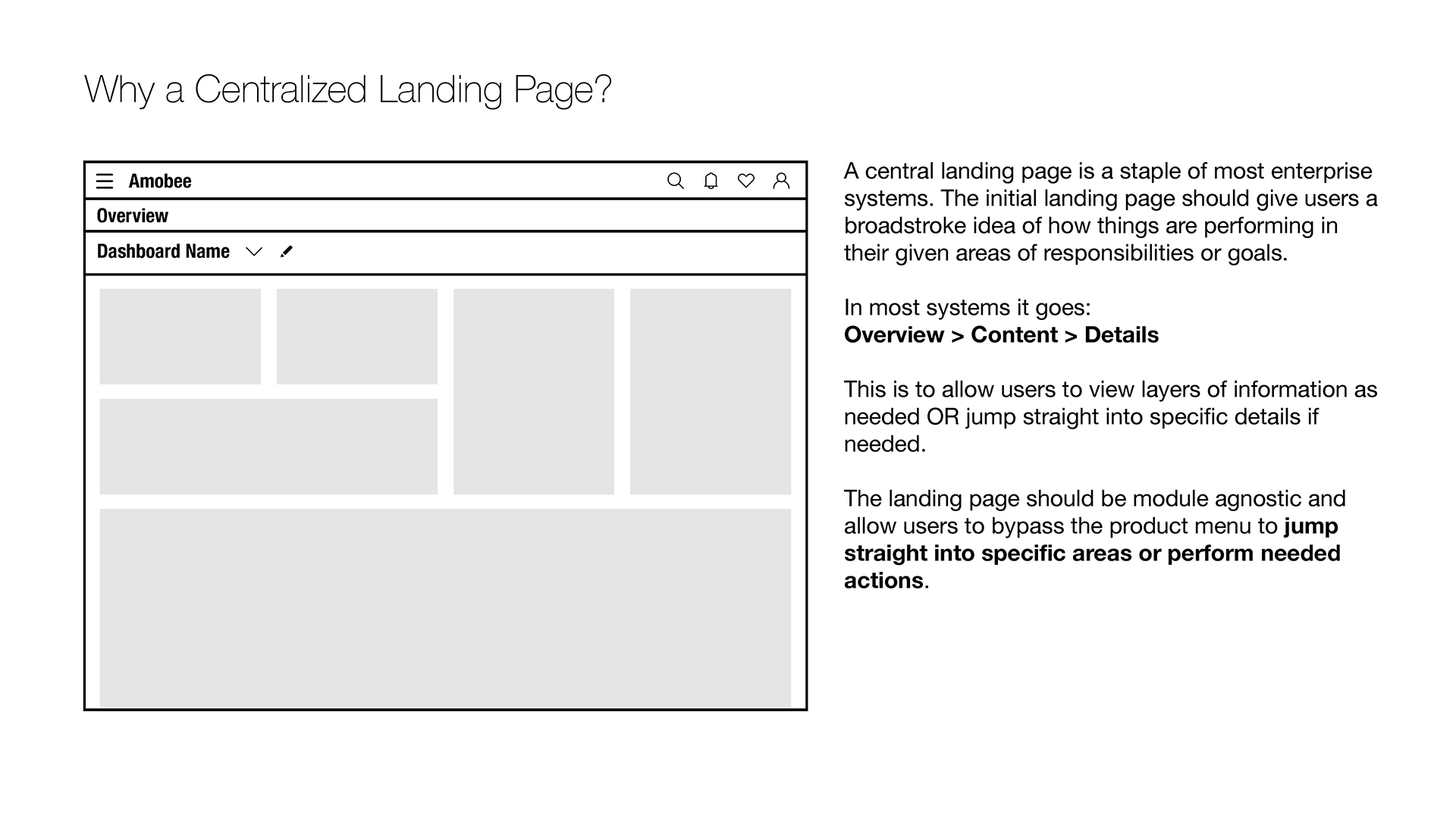
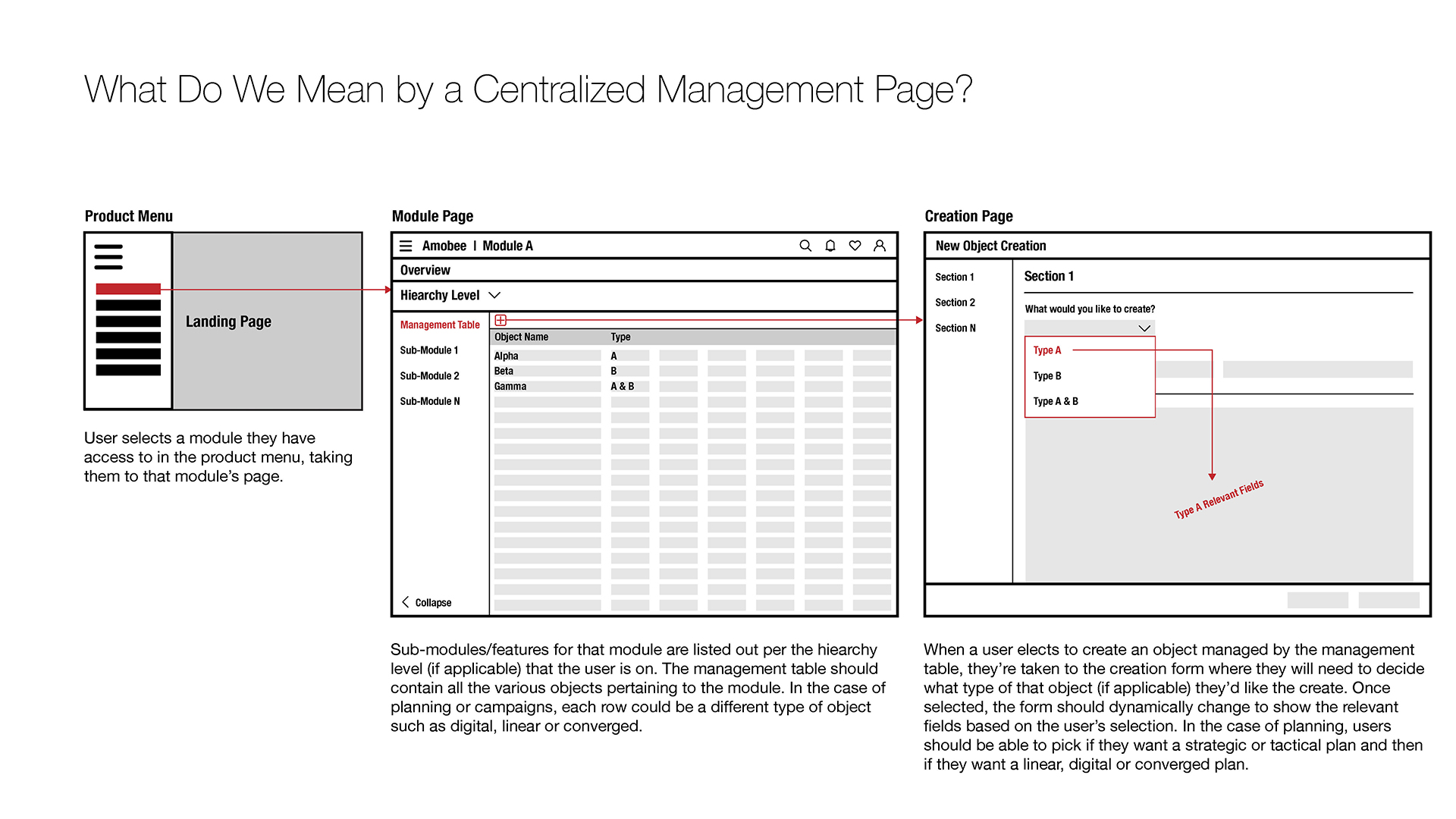
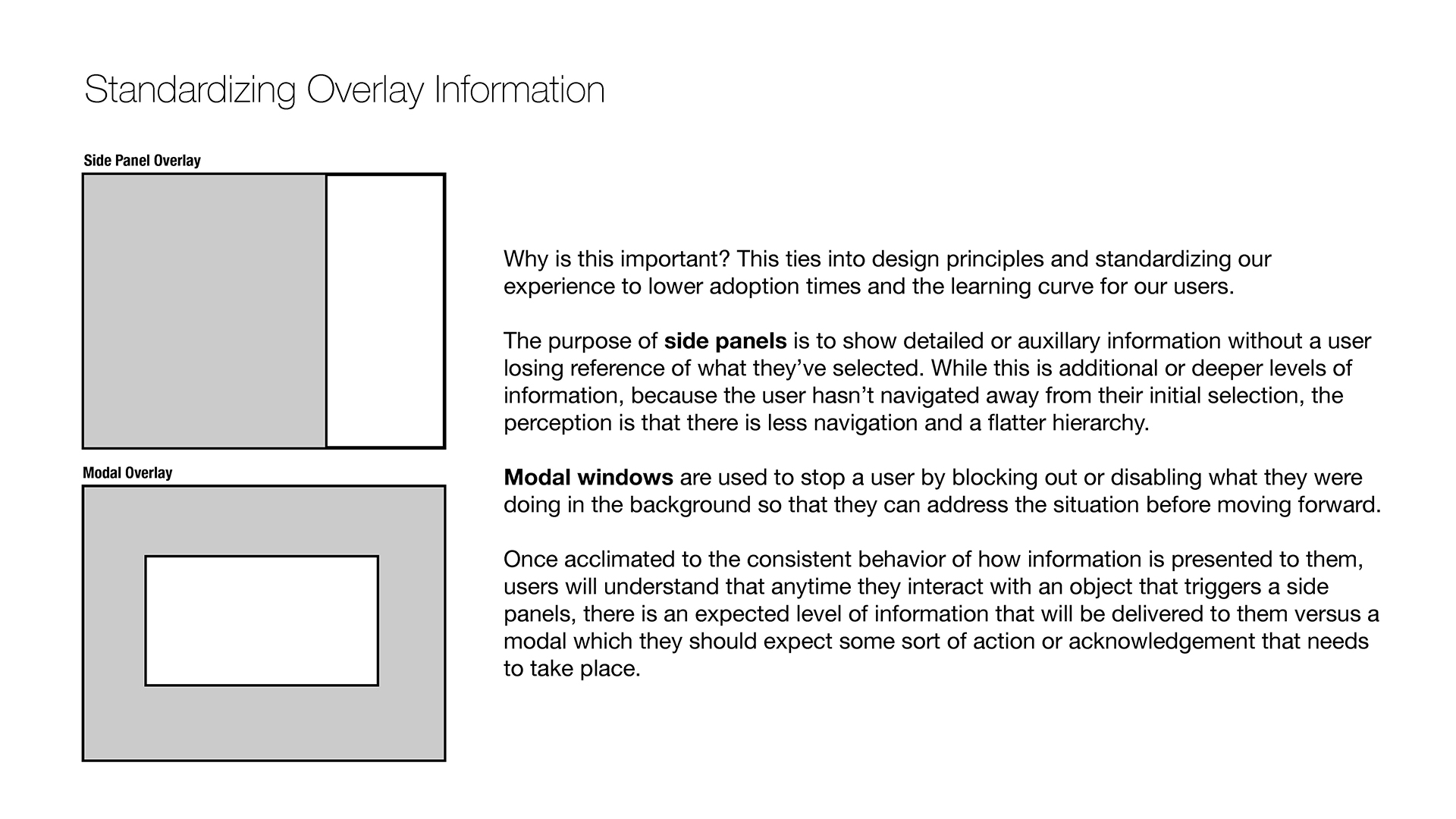
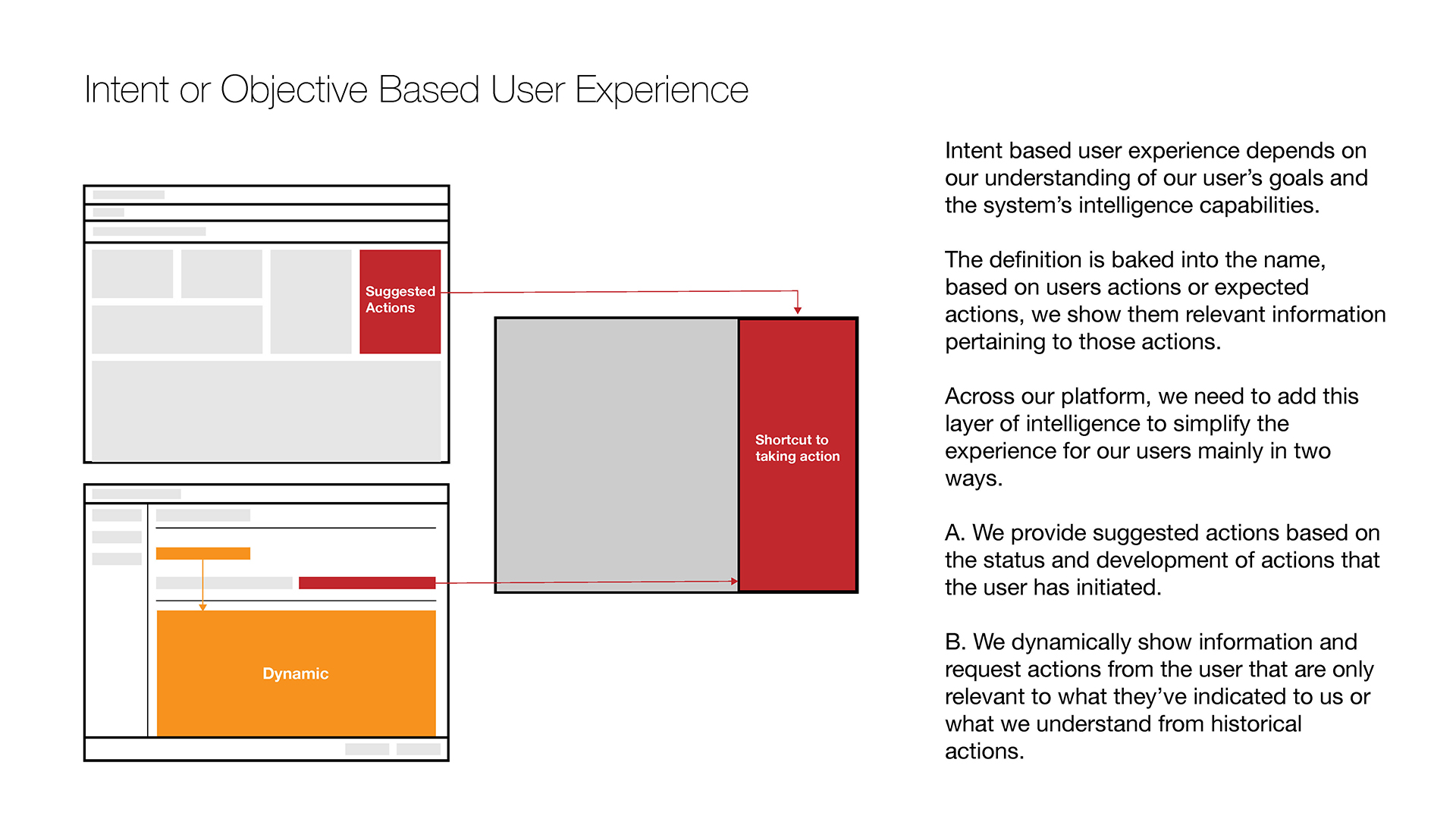
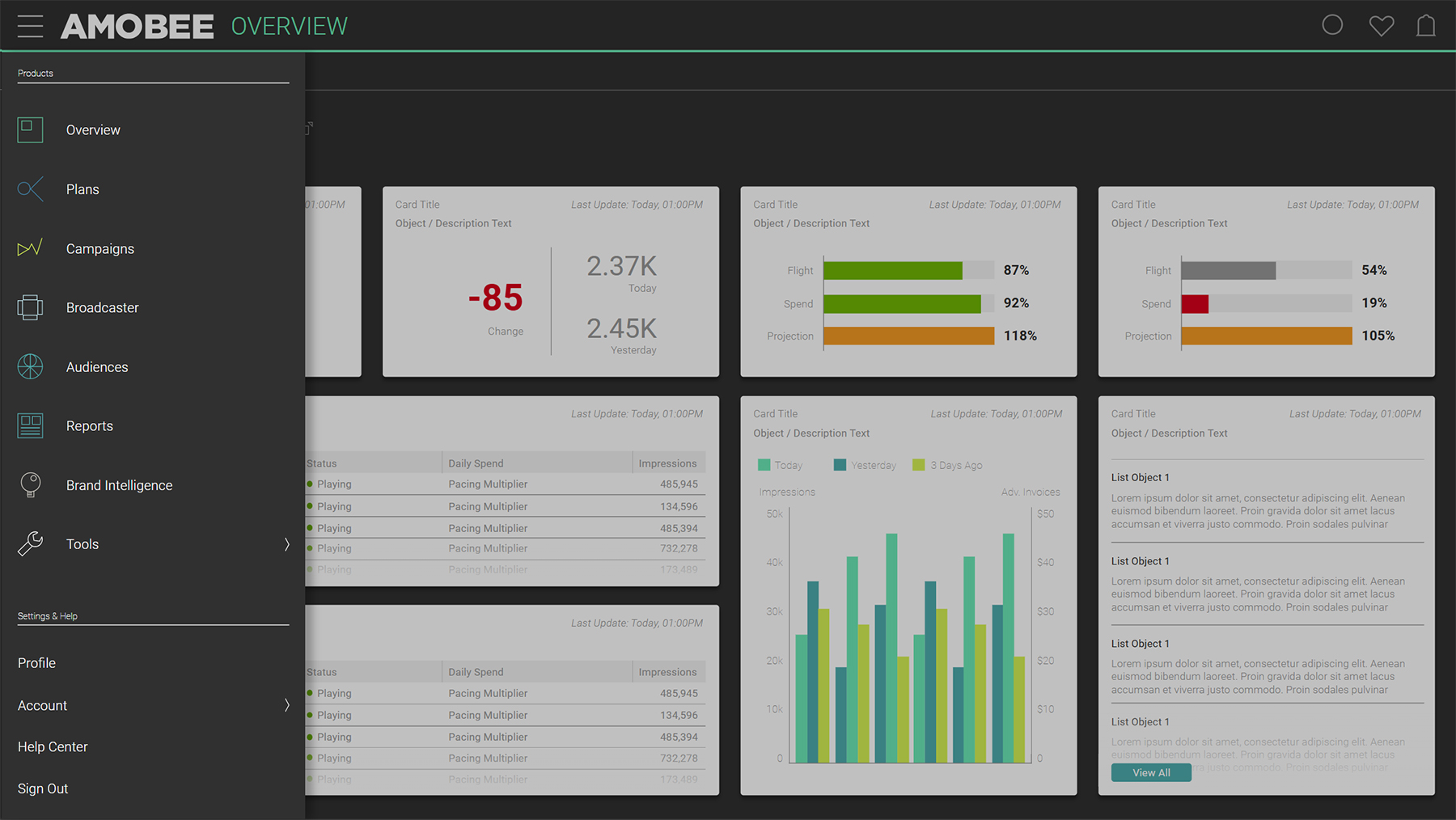
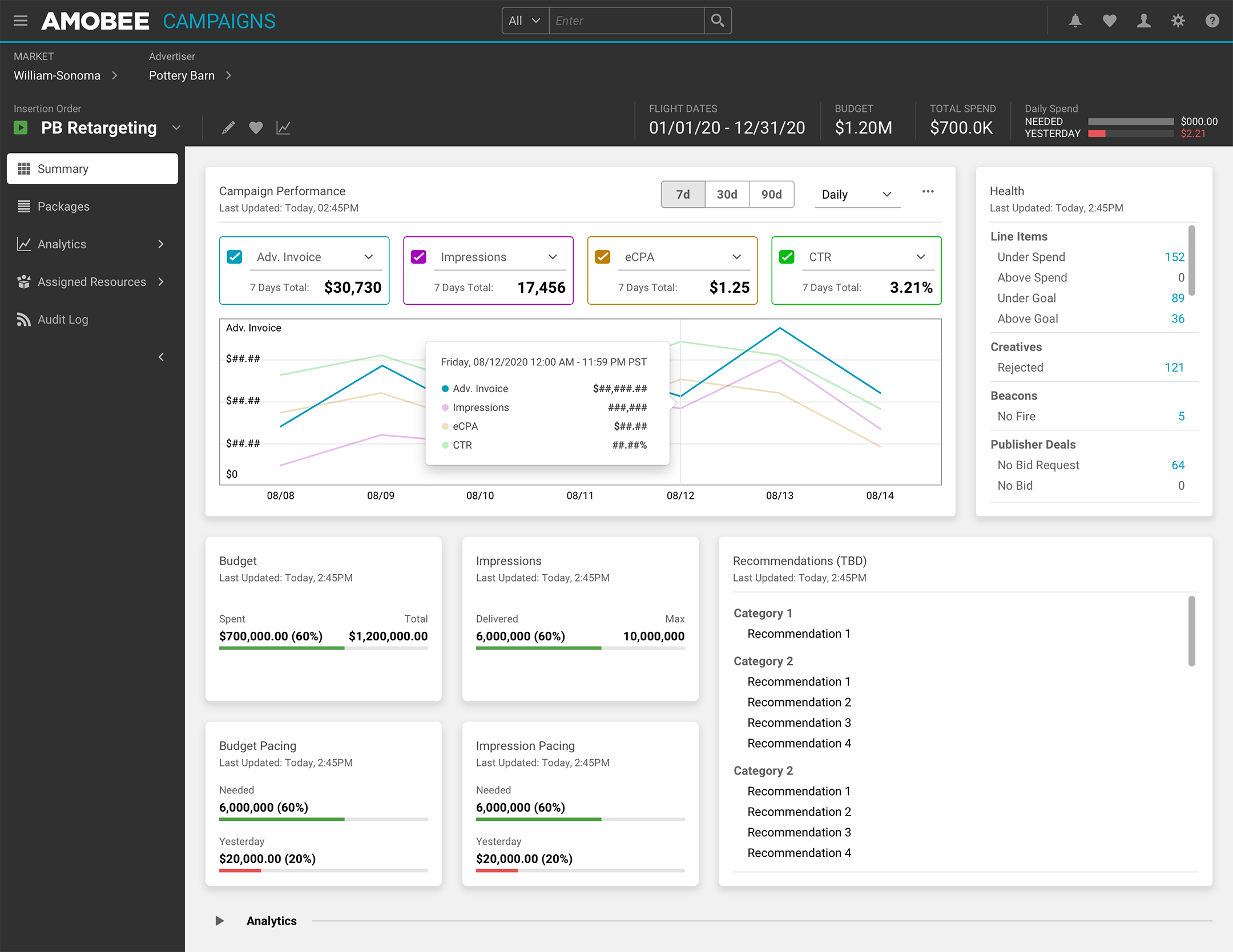
With our leadership and development teams onboard with the proposed UX strategy, the company began a phased pivot from developing custom, non-scalable components to leveraging a design system composed of durable components, widgets, and frameworks. These could be reused across various use cases for both Demand and Supply Side Platforms. With this buy-in, I, along with product leadership, embarked on a roadshow to educate and reassure existing and potential customers about the direction we were taking with the product experience.
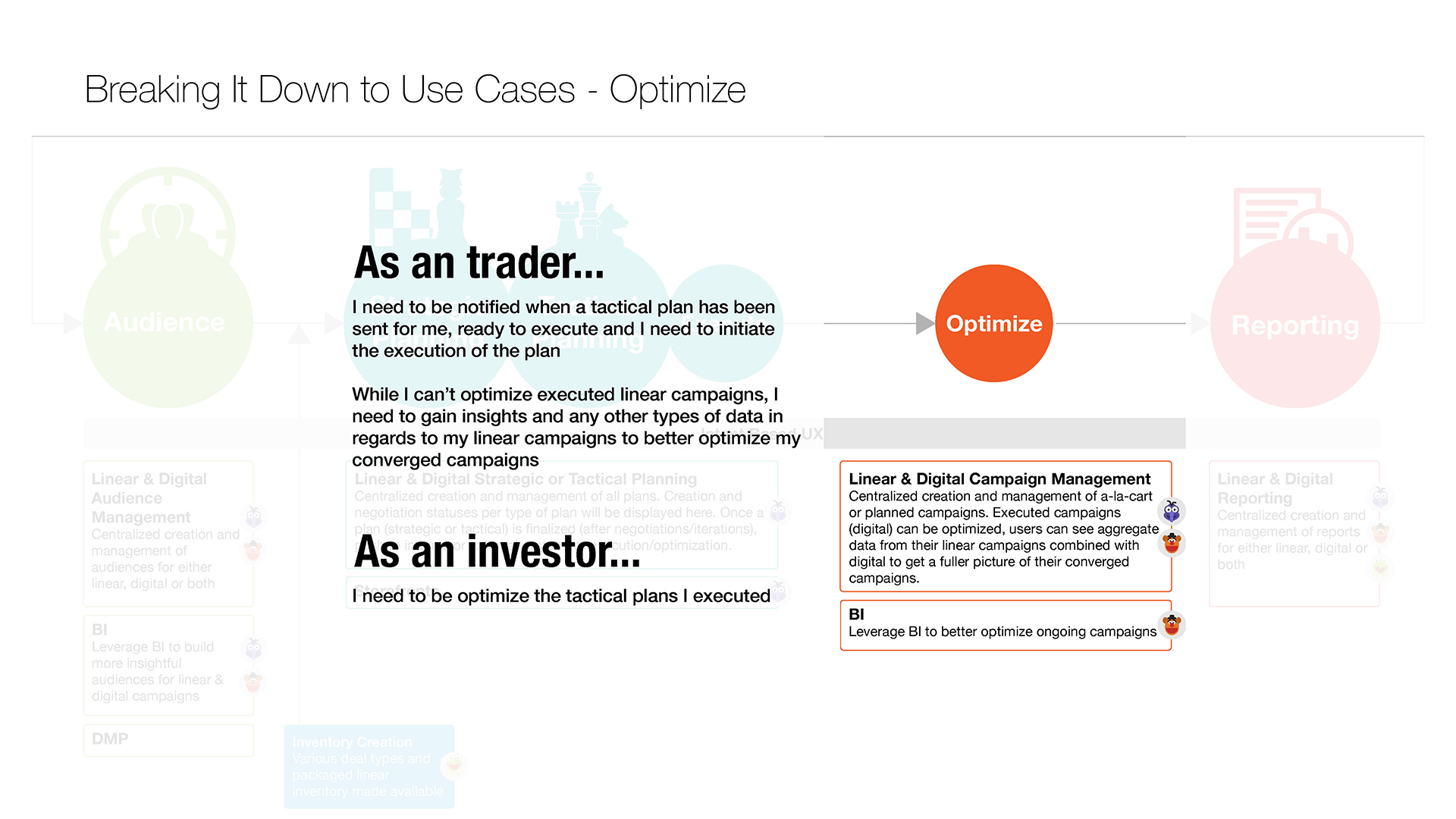
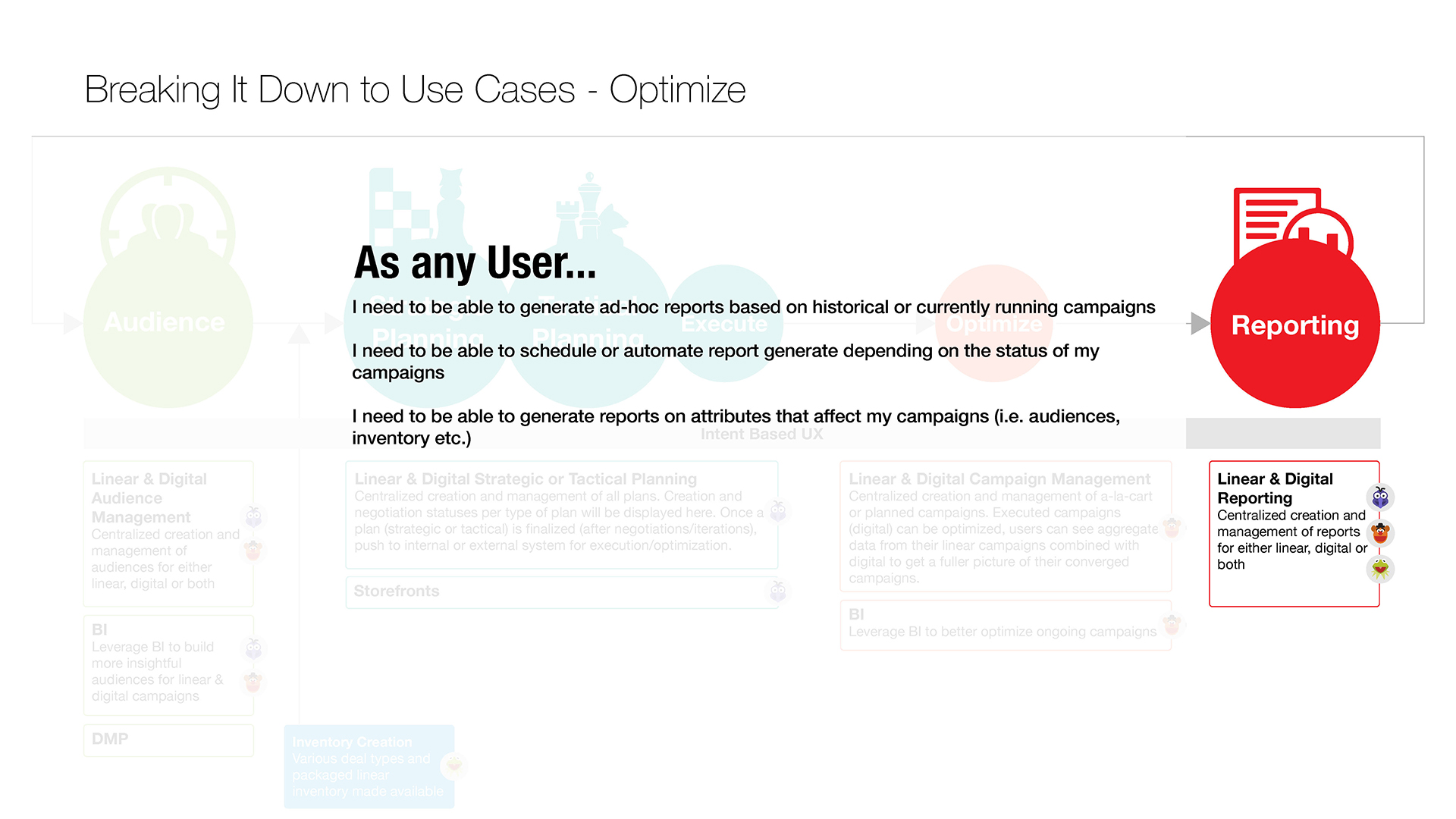
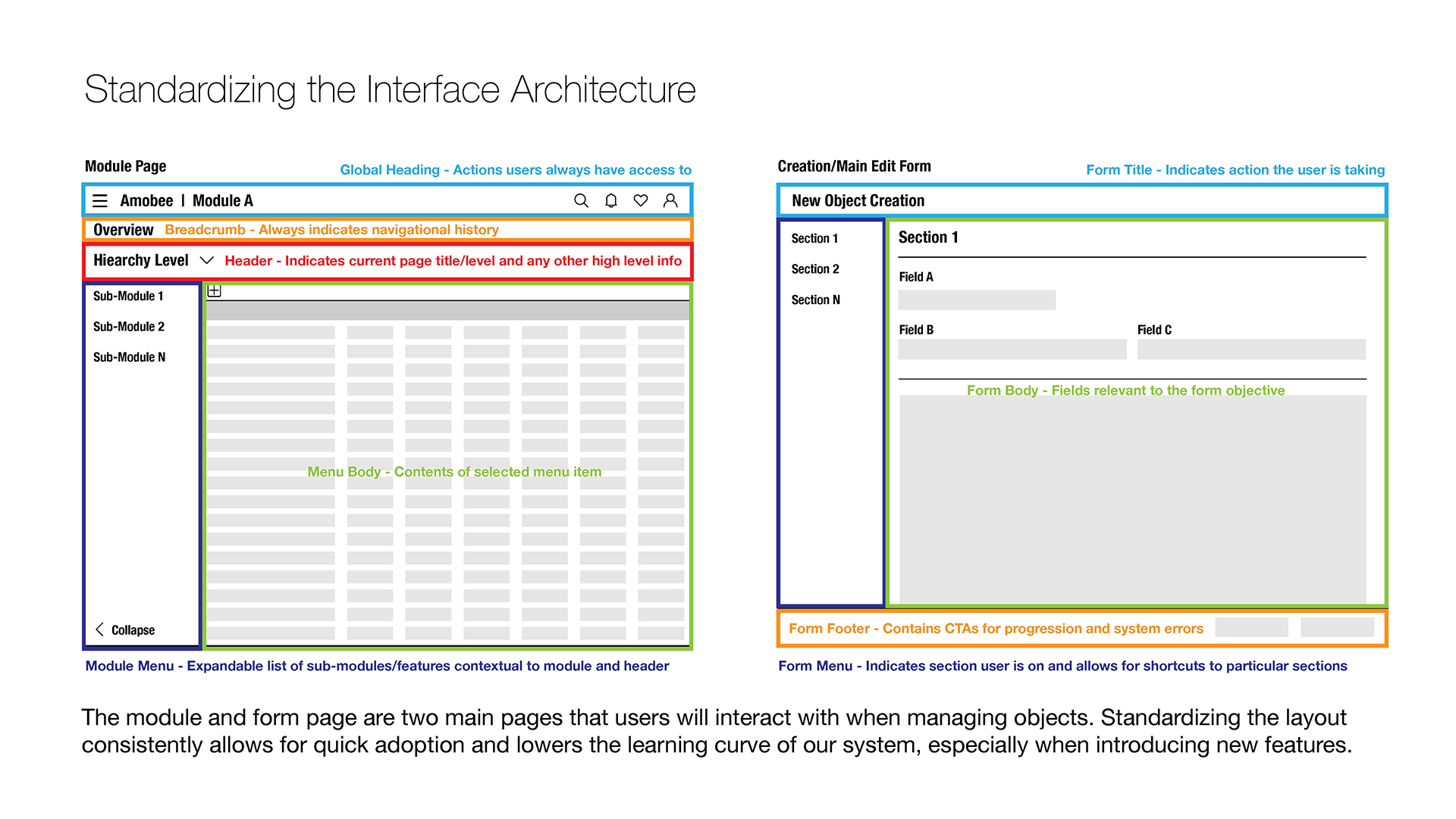
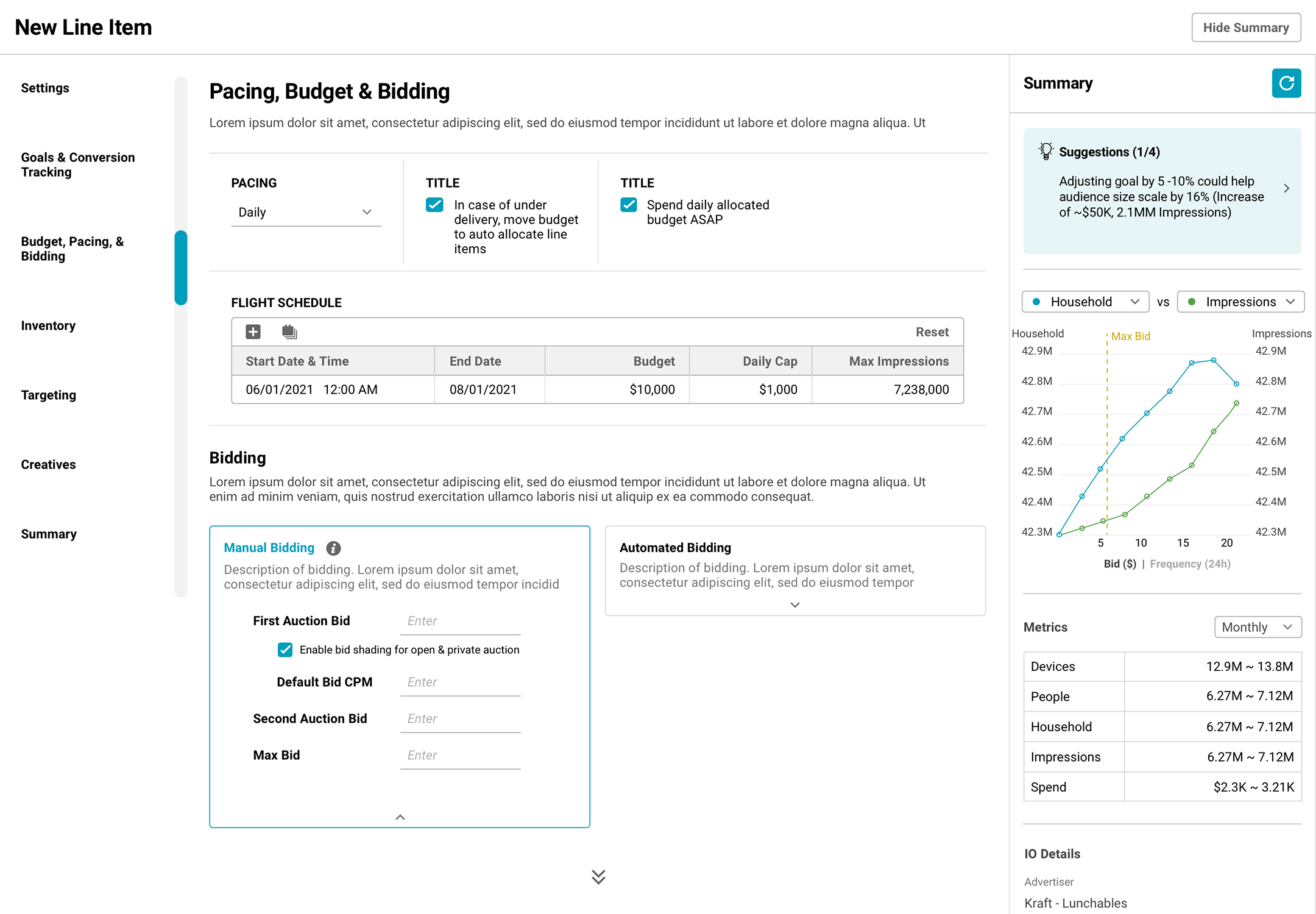
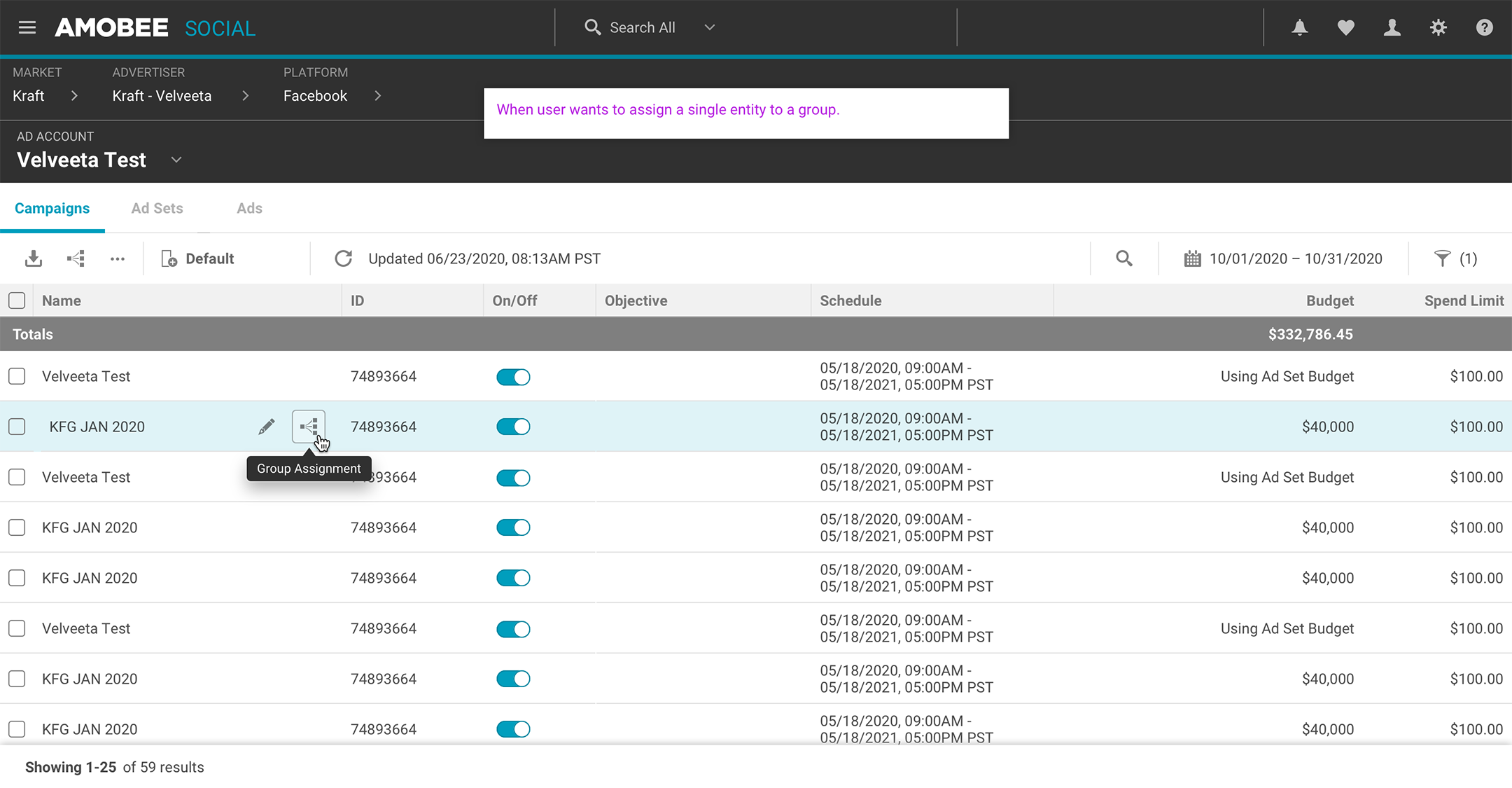
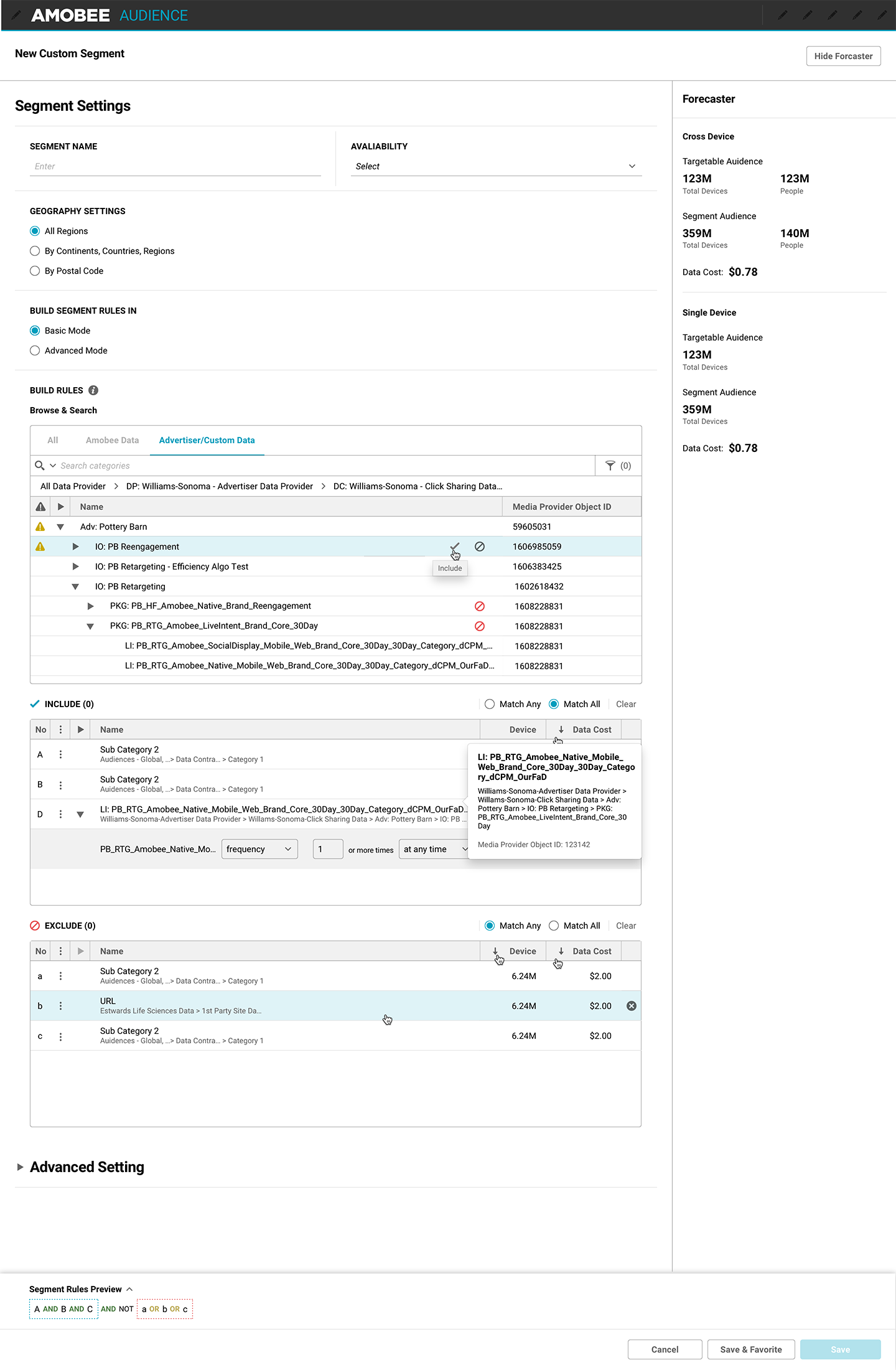
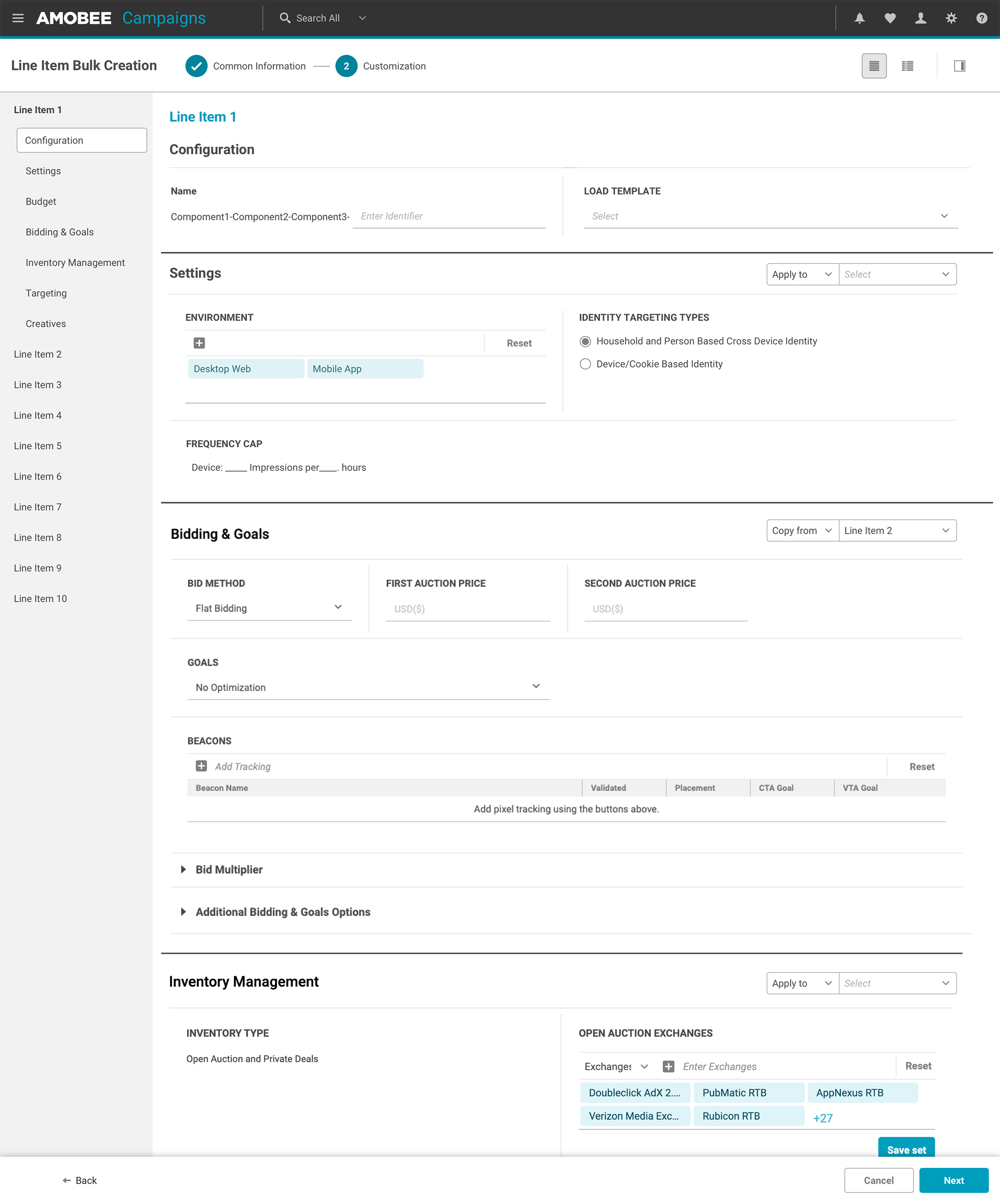
As the fundamental UI building blocks were falling in place, I collaborated closely with product and engineering teams to gain an in-depth understanding of user expectations and technical constraints. This allowed me to provide proper guidance to individuals designing specific projects and help bridge relevant experiences together. Here are examples from the various projects the team worked on:
Unification, Usability & Scale but Not Enough
Despite having a great team of designers, product managers, and developers, the business couldn’t generate enough revenue to meet the return on investment expected by our parent company, Singtel. Consequently, the decision was made to liquidate company assets and sell all proprietary technology to Tremor International. What was formerly known as Amobee is now Nexxen.
Even with the unfortunate fate of the company, I thoroughly enjoyed my time there. I learned, educated, and collaborated with many wonderful people. Gaining a deep understanding of the ad-tech business gave me a great appreciation for the complexities in this space and underscored the importance of providing users with an efficient user experience.